 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
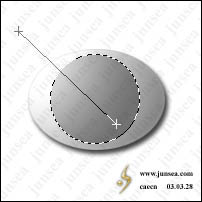
今天我们用PHotoshop制作一个小巧精致的音乐播放器。 完成效果如图:  制作过程: 1.新建一个文件,图像大小设置为200X200像素,72DIP,白色背景,RGB模式。 2.新建图层1,选择椭圆选框工具在图像中拉一个椭圆的选区出来(图1)。  (图1) (图1)3.选择渐变填充工具,渐变样式选择‘径向’渐变,并将渐变色作如(图2)般设置,从选区的左上角向选区的右下角拖动鼠标来填充选区(图3)。  (图2) (图2)
 (图3) (图3)4.用鼠标双击图层1,在图层样式面板中钩选投影、内阴影、外发光,投影参数不作设置,按默认样式,将内阴影的不透明度降低至20%,距离设置为0个像素,阻塞保持0%,大小设置为2个像素;再将内发光的不透明速降低至15%,发光色也设置为白色,其它不变(图4)。  (图4) (图4)5.新建图层2,选择椭圆渐变工具,按住SHIFT在前一个椭圆的范围内拉一个正圆的选区,再选择渐变填充工具,依然是前一次用的渐变色,简便样式也同样是‘径向’渐变,从正圆选区的左上角(圆形以外)到有右下角(圆形以内)拖动鼠标来填充渐变色(图5)。  (图5) (图5)6.用鼠标双击图层2,在图层样式面板中钩选投影、内阴影、外发光效果,将投影的距离设置为0个像素,扩展为0%,大小设置为8个像素,其它不变;将内阴影的距离设置为0个像素,阻塞为0%,大小为5个像素,其它不变;再将外发光的发光色更改为白色,扩展为0%,大小设置为8个像素,其它不变。完成后再执行菜单-图像-调整-亮度对比度,将亮度设置为10,对比度设置为50(图6)。  (图6) (图6)7.新建图层3,选择椭圆选框工具,按住SHIFT在前一个制作的圆形的中间靠左的位置拉一个正圆的选区,将前景色设置为R:145、G:165、B:125,填充选区(图7)。  (图7) (图7)8.用鼠标双击图层3,在图层样式面板中钩选投影、内阴影、内发光效果,将投影的距离跟大小都设置为6个像素,其它不变;再将内阴影的不透明度设置为100%,距离设置为0个像素,阻塞设置为16%,大小设置为5个像素,等高线选择第二排第五种样式;再将内发光的发光色更改为白色,然后将扩展的数值更改为18%,大小更改为8个像素,其它不变(图8)。  (图8) (图8)下面我们将液晶屏内的有机层面表现出来。 9.当前图层定在图层3,执行菜单-滤镜-杂色-添加杂色,将数量设置为1%,选择平均分布 ,并钩选‘单色’选项。完成后再执行菜单-滤镜-渲染-光照效果,将光照参数作如(图9)般设置。完成后效果如(图10)。  (图9) (图9)
 (图10)[page] (图10)[page]好了,屏幕差不多就这样完成了,下面要做的是液晶屏幕上的图案及文字。 10.将前景色设置为黑色,用文字输入工具在在图层3的上面输入文字88-88,并可用自由变换命令将文字缩放到适当大小,完成后用鼠标双击此图层,将图层的混合模式更改为柔光,再在图层样式面板中钩选斜面和浮雕效果,将浮雕的深度设置为1%,大小跟软化都设置为0个像素,其它不变,并将此图层的不透明度更改为50%(图11)。  (图11) (图11)11.将文字图层复制一个置于图层的最顶层,将图层的混合模式改为叠加,并取消斜面和浮雕效果的设置,并将图层的不透明度更改为100%,再用文字输入工具,将此行文字修改为别的数字或字母(图12)。  (图12) (图12)文字完成了,下面再来为液晶屏加一些小图标。 12.在两个文字图层的上面新建图层4,用矩形选矿工具在画面上框一个横向的宽度为1个像素的矩形选区,填充为黑色,将此黑线条垂直等距离的复制几份,再将所有黑线条的图层合并,再用矩形选框工具框选不要的部分,将其删除(图13)。  (图13) (图13)13.将图层4的混合模式更改为柔光,再将图层4复制一份为图层4副本,用矩形选框工具,将一些黑色线条的块框选后删除,来表达出音乐播放时节奏灯的跳动状(图14)。  (图14) (图14)14.如想再做点别的图案或文字上去的话,方式一样,自己想象发挥。(图15)。  (图15) (图15)15.将图层1、2、3连接,执行菜单-编辑-自由变换,将连接的播放器的3个底层图案旋转个角度,这样看上去的播放器就不那么死板了(图16)。  (图16) (图16)16.在图层面板的最顶层新建一个图层,按住CTRL点击液晶显示屏的图层,使其选区浮起,执行菜单-选择-修改-收缩,将选区收缩3个像素,再选择椭圆选框工具,按住SHIFT+ALT后框选圆形选区的左上部分,这样选能将不需要的右下部分的选区直接去除,(图17)。  (图17) (图17)17.再选择渐变填充工具,渐变样式选择线性样式,再将渐变色的左右端的颜色都设置为白色,并将右端颜色的不透明度设置为0,在选区中从右下角至左上角拉动鼠标来填充选区(图18)。  (图18)[page] (图18)[page]接下来为播放器加两个简朴的按钮。 18.在图层面板的最顶端新建一个图层,用钢笔工具,沿着图层1中播放器底层椭圆的右下部分的弧度勾画出一个回旋标式的轮廓(图19)。,将路径转变为选区,到图层1中将选区中的部分复制,并粘贴到新建的图层中。  (图19) (图19)19.双击此图层,在图层样式面板中钩选投影、内发光及斜面和浮雕效果,将投影的距离设置为0个像素,大小设置为4个像素,再将投影的等高线更改为第二排第四种样式,其它不变;再将内发光的发光色设置为白色,其它不变;将斜面和浮雕中的大小设置为2个像素,软化设置为3个像素,并将等高线样式更改为第二排第三种样式,其它按默认设置,不做更改。完成后将图层的混合模式更改为正片叠底(图20)。  (图20) (图20)20。执行菜单-图像-调整-亮度/对比度,将亮度的数值调节至最高,再用多边形套索工具框选出按钮的中间分割部分,并将选中部分删除(图21)。  (图21) (图21)21.完成后再在图层面板的最上层新建一个图层,选择铅笔工具,将画笔大小设置为1个像素,前景色设置为黑色,在按钮上画两个小图标(图22)。  (图22) (图22)22.用鼠标双击小图标的图层,钩选投影、内发光、斜面和浮雕效果。将投影的距离跟扩展都设置为0,大小设置为2个像素,并将等高线样式更改为第一排第三种样式,其它不变;再将内发光的发光色更改为白色,其它不作设置;将斜面和浮雕中的样式更改为外斜面,其它不变(图23)。  (图23) (图23)23。好了,按钮也完成了,这个简朴的微型播放器也就可以告一段落了,对颜色不满的话可以通过调节菜单-图像中的色彩平衡(CTRL+B)和色相/饱和度(CTRL+U),或者曲线命令(CTRL+M),也可以用渐变映射命令(ALT-I-M)来调整(图24)。  (图24) (图24)
返回类别: Photoshop教程 上一教程: PS制作高精度太空图(2) 下一教程: Adobe CS2新丁Bridge新鲜试用体验 您可以阅读与"Photoshop实例:微型播放器"相关的教程: · photoshop微型播放器 · Photoshop打造个性化微型播放器 · 精质微型播放器 · Photoshop出色鼠绘实例之打造小巧播放器 · Photoshop制作精致的媒体播放器按钮 |
| 快精灵印艺坊 版权所有 |
首页 |
||