 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
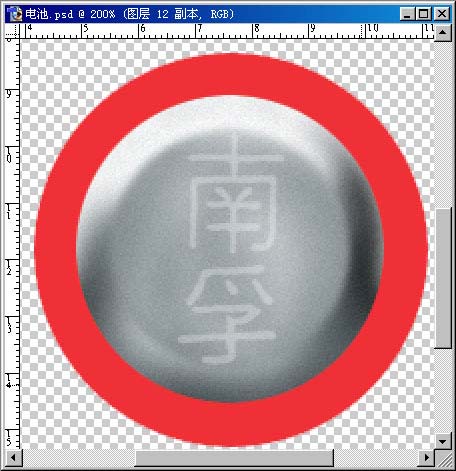
利用Photoshop 3D变换和自由变换画一个电池。 这篇教程是我在工作中的一个实例。这是最后完成的稿子:  步骤一、新建一个页面(大小根据自己的需要),新建图层后,根据电池的展开比例画一个矩形,填充黑色  二、画与黑底同宽的选区,分上下两部分  十五、填充白色,图层透明度改为30%  十六、新建图层,画红色的“聚能圈”,使其与电池底部图层对齐,并加杂点 
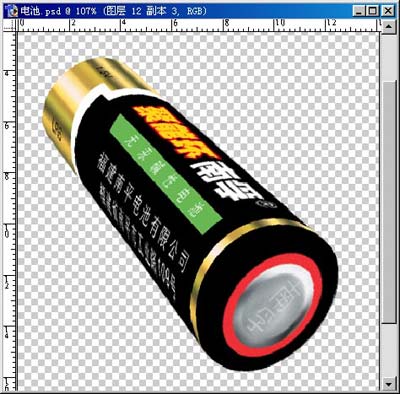
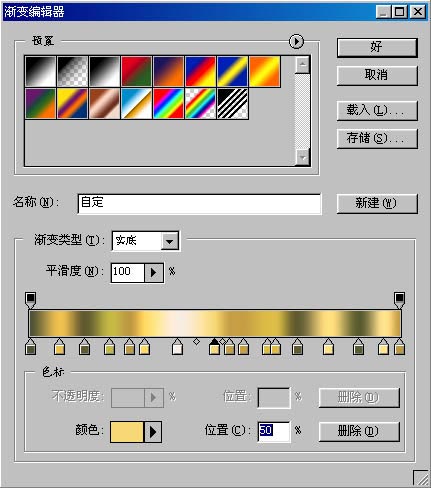
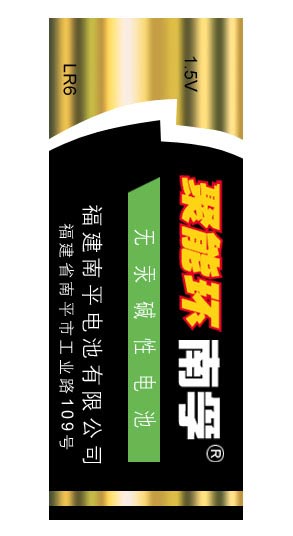
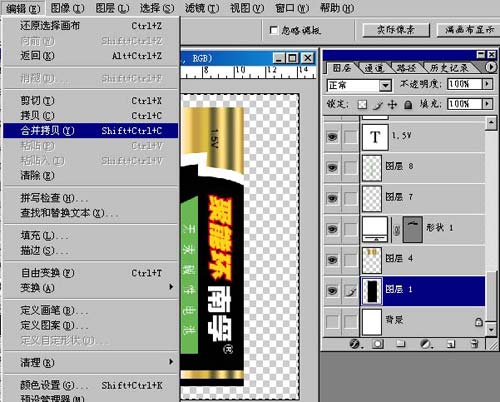
十七、用路径工具补足因3D变换造成的底部不足的黑  十八、合并电池底部的所有图层,CTRL+T自由变换,使其适合电池底部  十九、加高光、反光部分,完成 三、选择渐变工具,编辑渐变工具  四、水平方向画出金属部分,然后取消选区 五、把需要的文字、图案(已经在矢量软件里画好的)放在相应位置,用路径勾出白色装饰条,去掉多余的金属部分  六、关闭背景层眼睛,CTRL+A,全选后,CTRL+SHIFT+C合并拷贝 
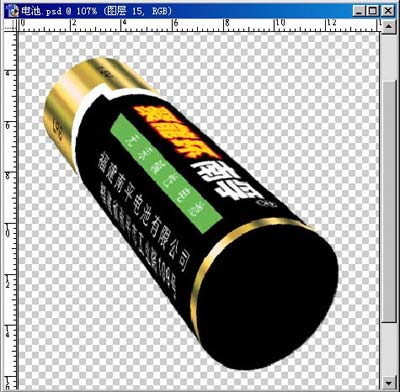
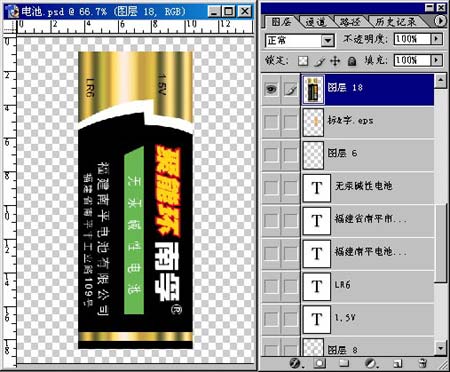
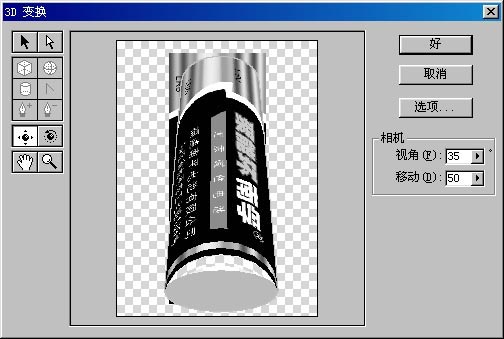
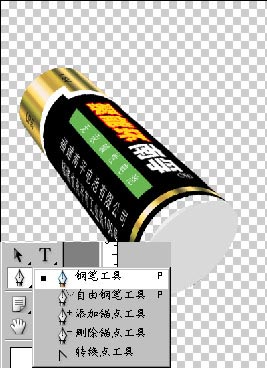
七、CTRL+V粘贴,并关闭其它图层眼睛  八、圆柱型3D变换,并垂直方向改变角度,并移动到适当位置  九、利用钢笔工具勾出变换后的电池轮廓,删除多余部分,CTRL+T自由变换至需要的角度和位置 
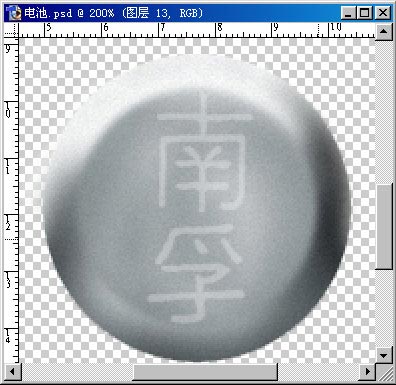
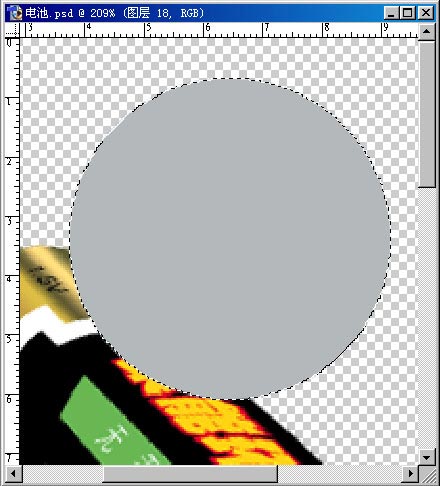
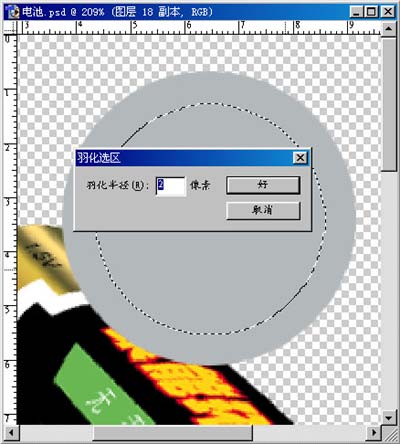
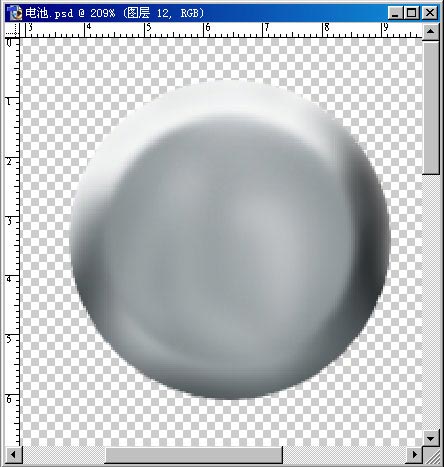
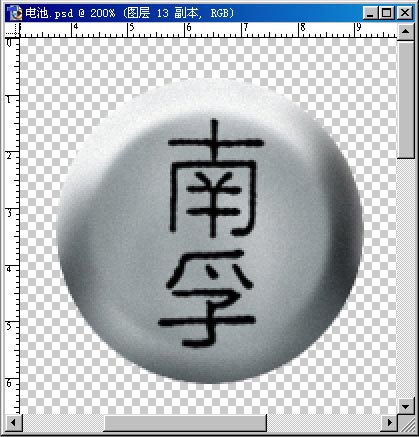
十、下面开始画电池底部。新建图层,先画一个圆,填充灰色  十一、再新建图层,画一个圆形选区,并羽化1-2填充灰色  十二、用喷枪、加深工具、减淡工具分别在这两层上画出明暗,并适当模糊  十三、合并这两个图层,添加杂色  十四、加底部压字,边缘做的不要太光滑  返回类别: Photoshop教程 上一教程: PHOTOSHOP图片祛斑简朴方式 下一教程: PS教程 教你制作古老的石头 您可以阅读与"Photoshop:制作南孚电池"相关的教程: · 用Photoshop制作南孚电池 · Photoshop制作逼真的电池 · Photoshop制作电池 · Photoshop制作逼真的电池(2) · Photoshop制作草莓教程 |
| 快精灵印艺坊 版权所有 |
首页 |
||