 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
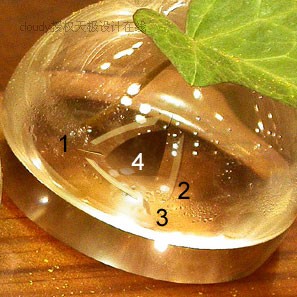
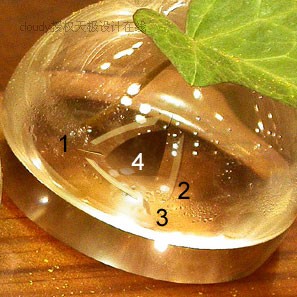
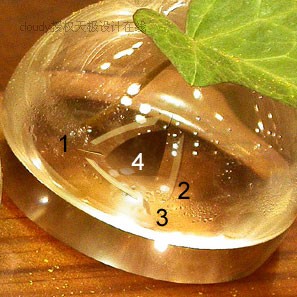
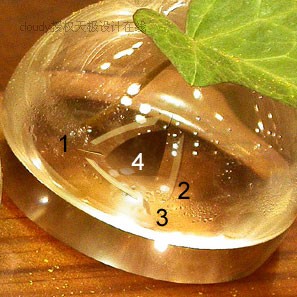
这里我挑玻璃器皿开洞的例子具体说一下,我们还是从效果倒推回去。先来看完成图和效果细节放大图。  完成图 完成图 效果细节放大图 效果细节放大图文章导读: 一、效果细节结构剖析 二、效果实现方式分析 一、效果细节结构剖析 1、玻璃切口,会有一些爆裂的痕迹,加了之后能让玻璃裂口更加令人信服; 2、玻璃的横切面,这个横切面会有色彩的变化,会因为玻璃材质的不同纹理而产生不同的折射,还跟切口平不平有关系。 3、小裂口。按照透视,假如这里有玻璃的裂口的话,再加上玻璃的透明,我们应该能看到一个带状的裂口!(想象一下平时我们打烂玻璃的样子)这个小细节很重要,去掉之后就失去了一种透明玻璃的裂缝感觉,没有的话,效果会打折扣。 4、透过洞口看里面的水面,颜色会比经过玻璃反光的颜色深一点,清楚一点。 上述4个小细节,是我们要重点注重到的。玻璃的开口是什么外形?可以是随机的破裂(但不是像瓦罐那种复杂的裂口,而是多边形的裂口),也可以是规则的,比如正方形,三角形等等,甚至你可以把自己的名字刻上去。但切口的透视,切口的透视反映了实际切刀的刀锋是怎么下手的,必须合理,才能让人信服。 二、效果实现方式分析 下面我们来分析一下制作方式。 1、玻璃切口,还是使用的是我们上一节用到的黑白配线法,注重光源是在上方,于是刻线白色在下,黑色在上,刻线的黑白层合并之后,适当降低透明度,让效果不至于生硬。 2、玻璃横切面,用白色块画出外形可以么?可以,但不是完美的做法。我们是对一幅真实的照片进行处理,PS就是图片处理的大师,它能把东一块贴到西一块,却不留痕迹。假如我们打算在一幅照片中塑造出一个真实的原来并不存在的物体,那这个物体与照片中的原有物体的结合,就是一门精巧的技术。一个很使用的技巧是,就地取材――比如这个裂缝。假如我们能在原照片中取得一块材料,当作这个切口并加以适当的调整的话,效果自然要比死板的白色块叠加要好得多。 3、小裂缝,下面我们就找找看,原图上哪些细节可以加以利用:  我上面用选区大概示意了一下,这些地方都能用,与脑海中的切口相符。然后,我们把这一条条的“图带”,按CTRL+J,从背景图层中复制为新图层,然后移动到相应位置,并做拼合。 拼合之前记得要调整光影,按CTRL+U打开色相/饱和度对话框,把亮度相应地调低或者高。光源从上方投射下来,上面三条色带应该哪个最亮,哪个最暗? 很明显,底下的那条处于反射的最佳位置,应该是最亮的;左上方那条由于与光芒方向成角较大,于是也会较亮;而右边的那条带就因为成角较小,几乎没有直接的光芒投射而较暗。这些细节都要注重到。 4、画出一个三角形的选区,按CTRL+J,从背景图层中复制这块“洞口”为新图层,然后用CTRL+M,曲线命令,按住曲线的中间往下拖,把选区部分变暗。然后~ 一个细节就是透过玻璃壁成像在观察者看来会高一点,也就是说,洞口看到的水面应该低一点。这里我们再把这个复制出来的新“洞口”图层稍稍往左下拉一点一点就能仿照这种折射的效果了。 最后我把源文件中各部分拆开,大家可以清晰地看到构成的结构。  我们往返顾一下,毕竟上面切口的立体感是从哪来的。 * 洞口(4)色彩与周边环境色彩不同,导致人产生了“这块地方与四周不是一块”的错觉,同时由于错位,让人感觉到了四周玻璃的折射,并且觉得这块深色的“块”才是没有被玻璃遮盖的错觉; * 切口色带(2)的透视以及三条色带的亮度对比,还有就地取材所得的纹理(比白色带的说服力要大得多!)让人感觉到这是一个合理的切口,配合上面的洞口,我们就感受到了玻璃的厚度,以及洞口的存在; * 细小的裂缝(1)让切口效果更复杂,更细腻,是否具备丰富的细节是真实与虚假的重大区别。 * 透过玻璃看到的裂缝带(3),让玻璃的透明度更有说服力,与(1)配合,让人感觉到了这是玻璃独有的透明裂口。 上述细节一个不能少,这就是构成玻璃器皿洞口立体感的必要因素。 返回类别: Photoshop教程 上一教程: 用Photoshop的批处理绘制曲线特效 下一教程: 五、木纹理研究 您可以阅读与"平面设计剖析:立体感与质感"相关的教程: · 平面设计剖析:立体感从何而来 · 平面设计剖析:塑造光影 · 平面设计剖析:球体镜面反射 · 平面设计:明暗渐变表现立体 · 平面设计之《色彩设计哲学》 |
| 快精灵印艺坊 版权所有 |
首页 |
||