 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
 这是一个在Photoshop中纯粹用鼠标绘制的图像,制作时需要有一定的耐心。 1.在Photoshop中新建一个400X400、300DPI的文件(CTRL+N)。 2.新建一个层,用钢笔工具将鼠标的轮廓钩出。(图1) 
3.将路径转为选区,将前景色设置为30%的黑,按ALT+DELETE填充。 6.新建一个层,图层2,用钢笔工具钩出鼠标个分割部分的的线条,转成选区并以黑色填充。(图3)
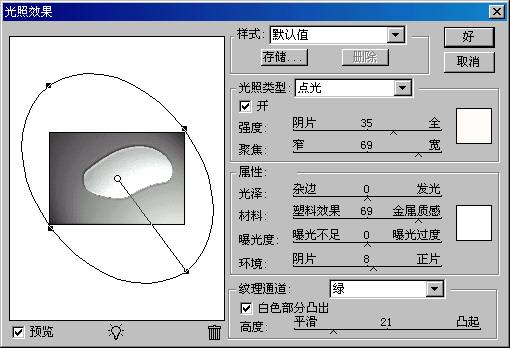
 点击放大图片 完成后效果如(图5)。 8.新建一个层,用钢笔工具钩出鼠标的阴暗面,然后转为选区,选择画笔工具,笔触大小设置为45,不透明度调到80%左右,在选区内涂,涂的时候注重层次与明暗。靠近受光面的地方要逐渐变亮。如(图6)。 9.完成后,用模糊工具在刚才所涂的阴影边缘擦一下,这是为了是阴影边缘更圆滑,(模糊的尺度自己把握,不用太厉害)完成后效果如(图7)。
11,同样用模糊工具处理边缘,方式同上面的相同!(图9) 12.在图层2的上面新建一个图层,用钢笔工具钩出鼠标的暗调面,用画笔工具涂,涂时将透明度调到30%左右,笔触调至100左右,涂时同样注重层次,涂好后同样用模糊工具处理!方式同上。(图10)
14.最上层的图层上再新建一个图层,沿着鼠标按键的棱角出用钢笔钩出一个转角处的路径,转成选区,用白色填充,然后用模糊工具处理成如(图12)的效果。 15.新建一个层,同样用钢笔勾出鼠标底托侧面的阴暗面,用画笔涂,用模糊处理,完成如(图13)。 16.在图层2的上面新建一个层,按住CTRL点图层2使其选区浮起,用白色填充,并将此图层的透明度改为50%。(图14)此时的鼠标本身已基本完成。下来是鼠标线了。
18。新建一个层,将鼠标线弯曲处的阴影部分钩出来,用黑色填充,并用模糊和涂抹工具处理成如(图16)效果。 19.下面便是阴影的制作了。先在背景层的上面建一个层,然后同样要用钢笔钩出阴影的轮廓,然后后画笔抹,深浅注重。涂完后可以适当用一下动感模糊效果,强弱自己调节,如(图17)。 20.此时鼠标已经做完了!大家也可以再做些背景,来美化一下画面。 返回类别: Photoshop教程 上一教程: 橡胶按钮(按钮三) 下一教程: 利用晶格化滤镜制作碎片字 您可以阅读与"Photoshop鼠绘鼠标"相关的教程: · 鼠绘鼠标 · Photoshop鼠绘逼真的无线鼠标 · PS鼠绘精致的无线鼠标 · 鼠绘逼真鼠标 · photoshop鼠绘数码相机 |
| 快精灵印艺坊 版权所有 |
首页 |
||