接下来我们来完成它的高光部份,高光部份与前面同样,也是用渐变来完成,首先我们在图层面板建立一个新图层,重命名为“高光”,然后按Ctrl+外形1,建立按纽的选区,点击选择菜单->修改->收缩,设置收缩量为1。点击选框工具(或按M键),在选择区域上右键->描边(或者编辑菜单->描边),做以下设置:

选中“高光”图层,设置填充的透明度为0:

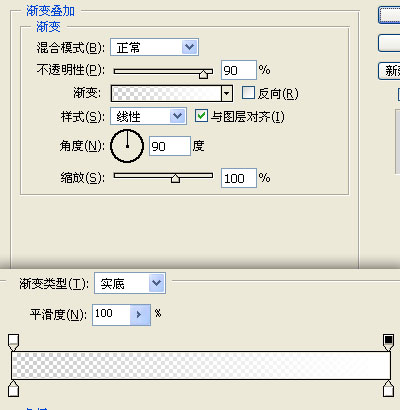
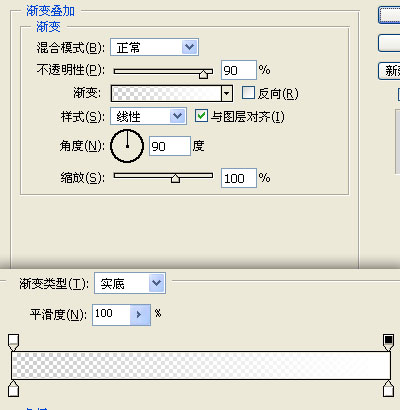
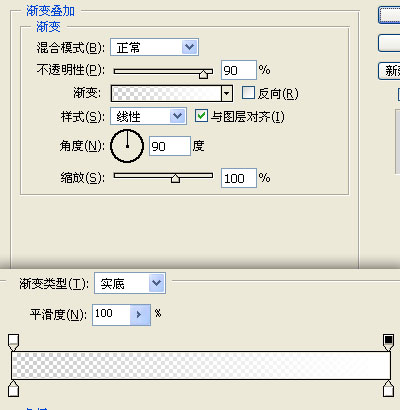
然后双击“高光”图层,打开图层样式,做一个白色从透明到实底的渐变:


然后在上面加上我们想要的字就可以啦!再加以外形的变化,我们就做出了圆形按纽,以及标题栏等,手法基本一样,只是渐变的颜色值不同而已。