 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
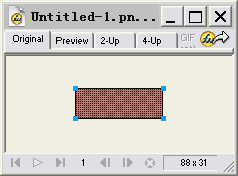
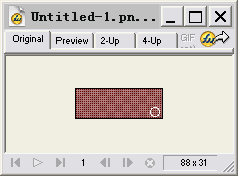
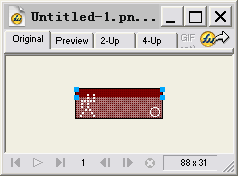
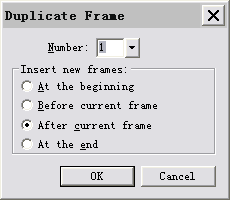
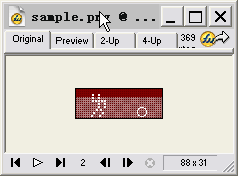
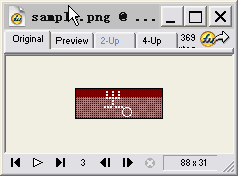
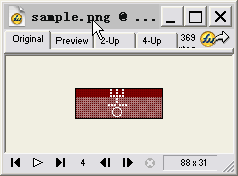
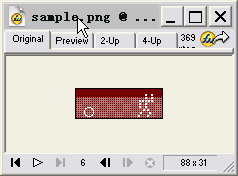
众所周知,Fireworks MX是一款异常优秀的GIF格式动画制作软件,但是很多朋友在制作动画的时候除了文字的移动,渐变很少做其他的效果,实在是对Firewrks MX强盛功能的极大的浪费。其实只要我们有一些想象力,多在动画形式上下工夫,可以制作出很多与众不同的动画作品。 下面我们就以一个简朴的像素动画为例子,看看怎样只使用几种最基本的编辑工具来制作特具特色的像素动画。  步骤1: 打开Fireworks MX,使用菜单命令File-New新建一个文件,在弹出的文件属性对话框中设置此文件的大小为宽88像素,高31像素,背景色为透明。 步骤2: 在工具栏上选择矩形工具,并且设置其填充色为深红色,边框色为无。  绘制一个矩形。在Properties面板上调整矩形的大小与位置,使其居中对齐。  步骤3: 在Properties面板上的填充选择区域中选择Texture为Grid4,并调整其透明度为50%  此时的矩形效果如图所示:  步骤4: 使用圆形工具以边框色为白色,填充色为无绘制一个小圆,并放置在画面的右下角。  使用矩形工具以无边框色、深红为填充色绘制一个小矩形,放置在文件的上端。 步骤5: 在工具栏中选择直线工具,在Properties面板中设置直线的宽度为2,线形为Hard Line。在图形上点一点,并使用同样的方式点出不同的小点,并调整其位置最后形成一个像素小人。  步骤6: 打开Frame and History面板,点击右上角的三角按钮,在弹出的菜单中选择Duplicate Frame复制一个Frame,在弹出的Duplicate Frame对话框中如图进行设置。  步骤7: 向右侧移动像素的位置,并改变小人的造型,向左适当移动圆环的位置。  步骤8: 使用同样的方式复制Frame3、Frame 4、Frame 5、Frame 6,并且改变小人与圆环的位置,最后每一个Frame 上的图形分别如图所示:     步骤9: 在Frame and History面板上双击Frame 1,将时间间隔调整为25毫秒,并且用同样的方式调整所有Frame 的时间间隔。  步骤10: 点击“播放“按钮,可以看到整个动画的效果,像素小人飞身跃过滚动的圆环,只要你稍加改变就可以得到更多的不同动画。 返回类别: Fireworks教程 上一教程: Fireworks4做一个按钮(上) 下一教程: 学用Fireworks中的特效1 您可以阅读与"Fireworks MX制作像素动画"相关的教程: · Fireworks MX 2004巧用外形图库制作小时钟动画 · FW MX 2004教程(6):动画制作 · Fireworks MX 2004 制作移动硬盘 · Fireworks MX制作隐藏影像 · 利用Fireworks MX玻璃滤镜制作水痕文字 |
| 快精灵印艺坊 版权所有 |
首页 |
||