 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
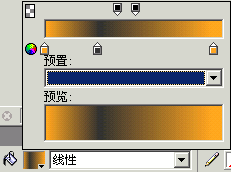
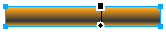
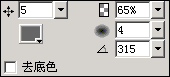
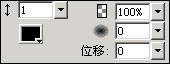
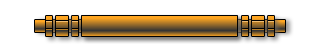
PS作者:天外飞猪 http://www.yesky.com/20020820/1626109.shtml 这是一篇短小精悍的教程,异常适合初学者。 美丽的导航条为我们的网站增色不少,现在我们来看一个例子,这个别具特色的导航条主要充分运用了Fireworks MX渐变功能。 1.新建一个以白色为背景的400*50 pixels的文件。用矩形工具(按U键)画一长方形,并填充颜色,连按两次G键,打开渐变工具,对矩形进行填充,如图:  颜色分别为#FFA621,#333333,#FFA621,按V切换到指针工具调整如下  对其加上发光  和阴影效果  然后我们用这个做好的矩形COPY几个,改为不同宽度,效果如图  接下来做出黑白两小条横线,做出内陷的明暗效果模仿按钮之间的齿轮,还是把原来COPY的矩形做一下变形,置入所有图层下面,最终效果为(PNG图)  返回类别: Fireworks教程 上一教程: Fireworks 8实例绘制:娃娃贺岁图 下一教程: 用Fireworks“铸造”古钱币 您可以阅读与"用Fireworks制作简朴金属导航条"相关的教程: · Fireworks MX 2004制作金属特效字 · Fireworks制作简朴的水晶红心 · Fireworks 制作图标:金属锁 · Fireworks轻松打造下拉导航条 · Fireworks MX利用噪点滤镜制作金属纹理 |
| 快精灵印艺坊 版权所有 |
首页 |
||