相信大家都对现在的FLASH导航情有独钟,但是对一些的FLASH特效望尘莫及(我就是其中一位:),特殊是复杂的AS动作脚本。不过,通过自己的学习发现,一些很难理解的程序可以通过简朴的AS动作脚本表现出同样的效果,今天我就来讲一个例子,可以让一些和我相同的FLASH的初学者(懂基础AS动作脚本程序的FLASHER)!希望大家有所体会,有所收获。
预览:
先来说说知名的《闪客帝国》的导航栏:
这种效果的导航栏在海内国外的例子很多的,很实用!只不过他们表现的形式不相同罢了,比如一些是子菜单是横向出现的http://www.flashemprie.com,一些是向下笔直出现的http://www.designnet.co.kr/...不一一举例了。
1.分析他的动作原理
a.当的鼠标点击菜单栏的其中一个栏目时(比如资讯中央)(如图一),相应的[资讯中央栏目]的子菜单出现效果,(以《闪客帝国》为例,就是子栏目(频道首页 业界 动漫 帝国 活动 杂谈)向下运动,出现一些可以点击进入相应栏目的按扭。

b.当的鼠标点击菜单栏的另一个栏目时(比如闪客帝国)(见图二),[资讯中央栏目]的子栏目消失,相应的[闪客帝国栏目]的子菜单出现效果.知道了他的原理就可一大家大胆的去尝试各种方式!

2.动手制作(我知道有时候动手很难:)
a.做好你要的菜单栏,和相应的子菜单(由于主要是讲将程序简朴化,其他的细节就不多说了!)
b.选择其中一个栏目[比如公司介绍],把他相应的子菜单拖入主场景,定义子菜单的实例名称为b(见图三);再选择其中一个栏目[比如医学],把他相应的子菜单拖入主场景,定义子菜单实例名称为c(见图四),其他栏目相同的做法!


c.点击一个栏目[比如公司介绍],打开他的动作面版输入以下代码(不要想到代码就闪,坚持看下去,代码很简朴的:)(见图5)

on (rollOver) { //当鼠标放上去的时候
b.gotoAndPlay(2);//场景中实例名称为b的影片剪辑开始从第2帧运动
a.gotoAndStop(1);//场景中实例名称为a的影片剪辑停在第1帧
c.gotoAndStop(1);//场景中实例名称为c的影片剪辑停在第1帧
d.gotoAndStop(1);//场景中实例名称为d的影片剪辑停在第1帧
e.gotoAndStop(1);//场景中实例名称为e的影片剪辑停在第1帧
f.gotoAndStop(1);//场景中实例名称为f的影片剪辑停在第1帧
}
on (press) { //当鼠标点击的时候
getURL("../intro.asp", "_self");//连接相应的网页.并在同一窗口打开
}
再来分析一下上面的程序(是不是很简朴啊:)
当我们点击一个栏目的时候,和他对应的子栏目开始运动,其他的子栏目全都停在第1帧(专心体会这是要害所在-_-!)。假如你这里搞懂了,就可以举一反三做出很多其他效果的菜单栏了(但是只换汤不换药)!
d.其他栏目输入的程序都相同,就是对应的子栏目的实例名称为改一下哦!
3.补充
至此,一个简朴实用的菜单就做好了,可是,你会发现,这个菜单还存在着一个缺陷:当鼠标点击某一个主菜单,出现相应的子菜单,可是鼠标离开菜单之后,子菜单不能随之自动消失,虽然是个细节,但总让人觉得不够完美,下面我们就用一个相对巧妙却简朴的方式来解决这个问题。
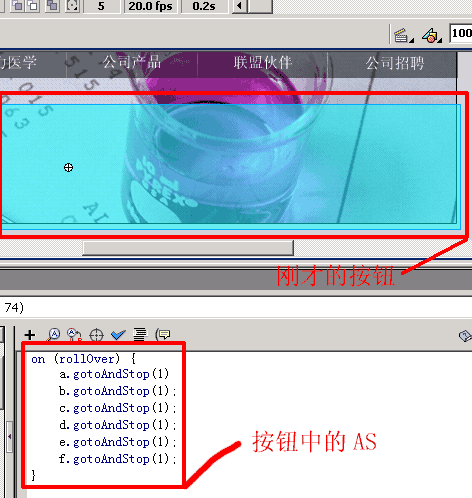
(1)首先在原来的导航栏中,在主菜单和子菜单以外用一个隐形按钮填充。注重隐形按钮只要在点击区做一块相应的图形,图形要以导航栏的外形不同改变的。如下图

(2)在主场景上新建一层,在第5帧按F6插入空白要害帧,拖入刚才做好的隐形按钮,然后给按钮增加如下AS代码:
on (rollOver) {
a.gotoAndStop(1);
b.gotoAndStop(1);
c.gotoAndStop(1);
d.gotoAndStop(1);
e.gotoAndStop(1);
f.gotoAndStop(1);
}
于是实现当鼠标离开菜单(或者说当鼠标旋停在隐形按钮上)时,子菜单随之消失。如下图

3.总结一下
其实很多的程序都通过简朴语句编的,这样做简朴、易懂不是吗?(但是适合相我这样的初级用户吧-_-!)关于这类FLASH的制作我之前也问过很都的高手,但是他们给我的都是很复杂的代码我真看不下哦!人不可能一步登天的!很多东西都要慢慢学的,希望这个教程对你们有点点帮助和启发吧!(说到这了,不会有朋友什么都没看懂吧!)
源文件下载
|
