 |
|
|
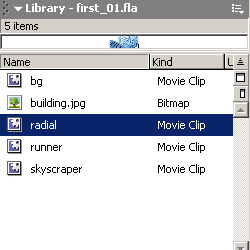
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
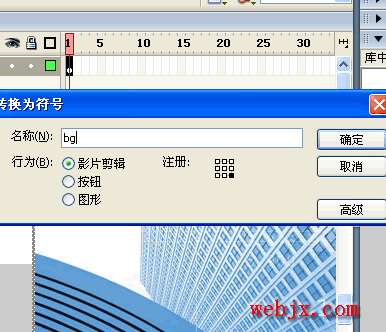
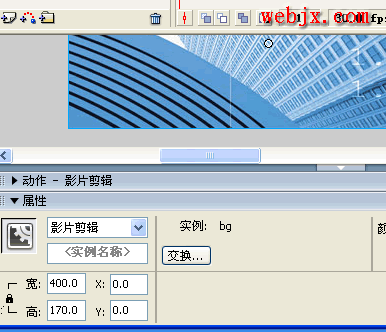
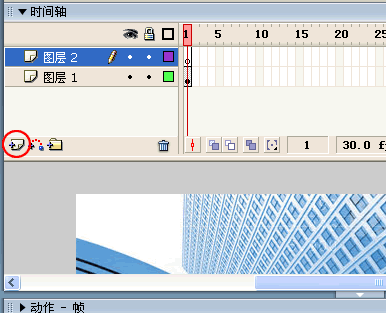
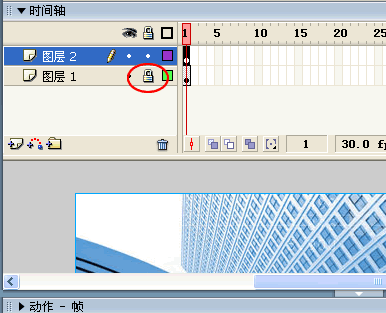
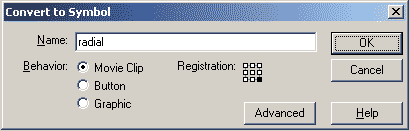
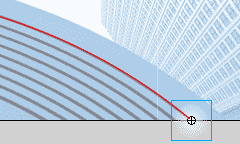
还有下一篇文章将给大家介绍:标尺、网格,给圆形图片创建更好的特别效果,并给大家介绍ACTION的内容!希望大家喜欢。假如转载请注明出处: 网页教学网 在这个循序渐进的教程中,你将会学习到在FLASH中的层、帧和要害帧 ,放射性填充和alpha设定, 用复制背景方式和线工具来制作精确遮罩效果,在遮罩层的组合中使用引导层,从而制作出精美的FLASH动画,让你感受到FLASH的神奇之所在! 下面开始学习: 首先,先让大家看看最初的效果: 1.先创建一个FLASH新文件,保存为“first.fla” 2.按CTRL+R首先引入一幅背景图片(或者“文件”-“导入”-->>“导入到舞台”)(本站下载素材) 3.打开库窗口“窗口”-->>“库”(或者直接按F11)  4.在库窗口中双击刚刚导入的那幅图片的图标,如图:  注重要去掉“答应平滑”选项。 5.之后我们来修改一下我们的影片的大小:“修改”-->>“文档”(CTRL+J)如图:  按照图片的尺寸来设置文档的大小,并且设置帧频为30fps。 6.单击选中你的图片,按F8键(“修改”-->>“转变为元件”),输入一个名字,行为:影片剪辑,注册调到右下脚(单击右下脚)。如图:  7.在属性面板中设置X和Y的值为0。如图:  8.最后的准确效果是使背景图布满整个FLASH的屏幕,并且中央在右下脚。如图:  9.确认当前的实例bg已经被选择了,然后“编辑”-->>“复制”(CTRL+C)复制它。 10.然后“插入”-->>“图层”或者直接单击插入图层按钮插入一个新的图层。如图:  11.选中图层2,之后“编辑”-->>“粘贴到当前位置”或者直接按CTRL+SHIFT+V键 12.锁定图层1。如图:  13.单击图层2的第一要害帧,选中该bg影片剪辑。 14.按F8键将它转变为元件,名称为:skyscraper,如图:  15.锁定图层2。 16.在库窗口中双击“skyscraper”图标打开,现在我们来编辑它。 17.锁定图层1,插入一个新的图层, 18.放大影片 19.单击“查看”-->>“对齐”-->>“对齐象素”,把“对齐对象”去掉。如图:  20.选择“线条工具”,在属性面板中选择“极细”。如图:  21.选择你要放置效果的图片的细节处,准确地画一条线。如图:  22.锁定图层2,然后插入一个新的图层画出所需要的第2条线。 23.重复22步,画出全部需要设置效果的部分的线条。注重:每条线必须在单独的一个层里面。如图:  并且保存一下文件。 24.现在返回图层2,把图层2解锁并且选中第一要害帧。你应该看到线条已经被选中了。之后打开属性面板,然后设置样式为“实线”,高度为2。如图:  注重:线条的高度和你所选择的图片的大小、外形都是有关系的!一般情况下线条的粗细设置为2-3就可以了! 25.选择“修改”-->>“外形”-->>“将线条转变为填充”。  这时可以看到线条已经转变为可以填充的了。如图:  26.选择图层1,插入一个新图层,放大你的影片,单击舞台,打开属性面板,之后设置背景色为黑色。如图:  27.选择圆形工具或者直接按快捷键O,之后打开属性面板设置线条色为红色,线形为极细,填充色为白色,按住SHIFT画一个大小为40*40的圆。  28.鼠标单击圆的边线,之后删除边线的红边,之后选择剩余的白色填充区域,打开混色器面板,之后设置为“放射性”填充,详细设置如图:  29.选择该圆,之后按F8键将它转变为元件。名为runner,如图:  30.把这个runner元件拖拽到线条的开始位置,右击第一要害帧,创建动画效果,并锁定该层。如图:  31.选择图层1,在60帧处按F5键,插入一个帧。如图:  32.解锁图层11,在30帧处按F6插入一个要害帧。把实例runner 拖到线的末端。如图:  33.右击图层2,选择遮罩,为了把遮罩效果做得更好,我们现在在图层11的第5帧、第26帧插入要害帧。解锁图层11,之后选中第一要害帧,然后选择runner元件,设置alpha为0%,同样在第26要害帧处选择runner元件,设置元件的alpha为0%。如图:  34.选择图层3(第2条线所在的图层),之后在第60帧处插入帧(F5)。然后选择图层2,插入一个新的图层,选中第5帧,然后按F6插入一个要害帧,之后按F11,打开库,把runner拖到舞台中,放到线的开始位置,之后创建动画,然后在35帧处插入一个要害帧,并且把runner拖拽到线的末端。按33步重复该步骤的设置。  35.重复以上的步骤分别把图层3、4...解锁,添加要害帧,设置Alphpa,最终的效果如图:  以上可以做出了完整的效果。本站提供的源文件下载: 36.假如你不满意上面的效果,你可以从以下几个方面来改动: 37.删除图层1(bg影片剪辑的图层),保存fla文件。 38.返回场景1,解锁图层1,选中图片,按CTRL+C键复制,选择图层2,插入一个新的图层,选中第一帧,然后按CTRL+SHIFT+V粘贴到当前位置,之后选择图片,然后按F8转变为元件起名为radial,行为:影片剪辑,注册:右下脚。如图:  39.按F11打开库,双击“radial”图标来编辑它。  40.插入一个新的图层,锁定图层1,选择图层2,然后选择“视图”-->>“对齐”-->>“对齐到象素”。  41.然后选择线条工具,按图所示,画一条线段。然后选择选择工具放到线条的中部,出现圆狐外形时拖拽线条正好盖住背景的线条。如图:  42.选择线条,按CTRL+C复制,之后再新建一个图层,然后按CTRL+SHIFT+V粘贴到当前位置,然后设置图层3为隐藏。如图:  43.选中图层2的线条,按F8键,转变为元件,名为ray1,行为:影片剪辑,注册:右下脚。之后选择“编辑”-->>“在当前位置编辑”。 44.锁定图层1,插入一个新图层,并且移到图层1的下面。然后把库中的runner元件拖动到线条的开始位置,如图:  45.锁定图层2,右击添加运动引导线,解锁图层1,选择线条复制它,之后选择引导层,然后按CTRL+SHIFT+V粘贴到当前位置。 46.锁定引导层和图层2,然后把图层1删除掉,把引导线延伸到30帧,(也就是在第30帧处插入一个帧)解锁图层2,在第一帧处创建动画,然后再30帧处插入一个要害帧,并把runner拖到线的末端。 47.现在开始编辑radial元件,锁定图层2,解锁图层3,选择舞台上的线条,在属性窗口中改极细为实线,设置高度为2(实际的做法中按你所选择的图形来设置)。然后选择“修改”-->>“外形”-->>“将线条转变为填充”,锁定图层3,然后右击选择遮罩。 48.解锁图层2,选择ray1影片剪辑,然后选择“编辑”-->>“在当前位置编辑”然后按上面的步骤重复来实现。  最终效果出现了!希望本教程能给初学者以启发,那我就感到欣慰了,同时希望高手提出更好的意见和建议。最后提供应大家源代码: 还有下一篇文章将给大家介绍:标尺、网格,给圆形图片创建更好的特别效果,并给大家介绍ACTION的内容!希望大家喜欢。假如转载请注明出处: 网页教学网 返回类别: Flash教程 上一教程: Flash 3d效果出色实例--水晶球 下一教程: 落花效果的制作方式 您可以阅读与"利用引导线和遮罩制作美丽的FLASH效果"相关的教程: · Flash制作漂亮的蜻蜓飞舞效果动画 · Flash制作精美美女遮罩效果动画 · Swishmax制作美丽遮罩效果动画 · FLASHMX2004制作缓冲滚动条效果 · Flash制作飘飘落叶效果动画 |
| 快精灵印艺坊 版权所有 |
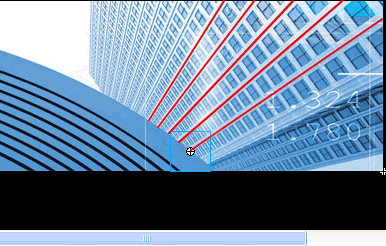
首页 |
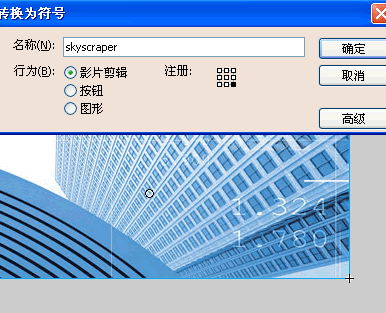
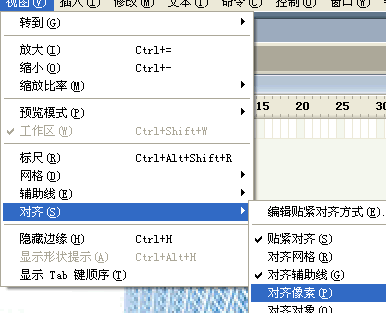
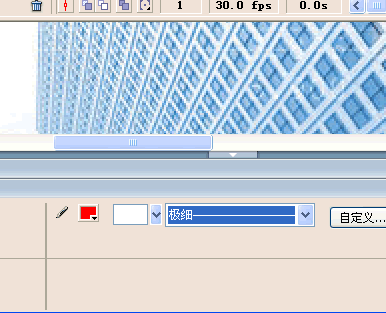
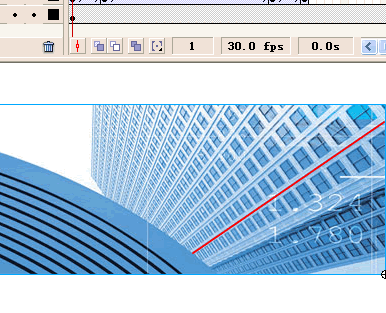
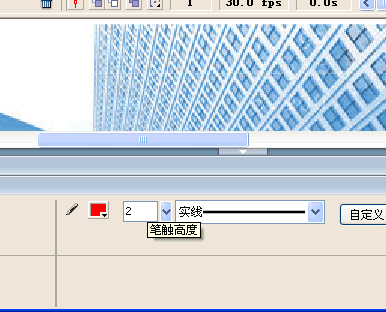
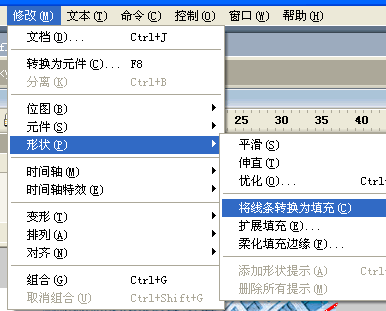
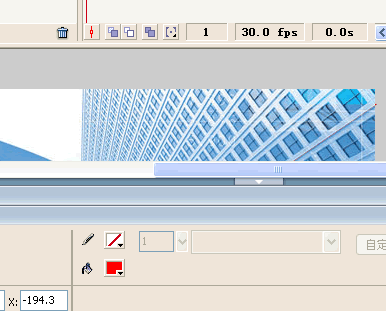
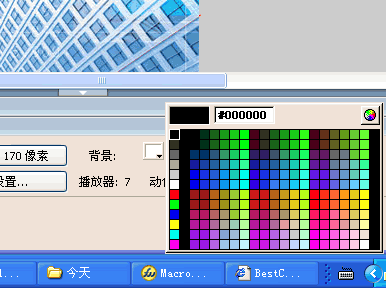
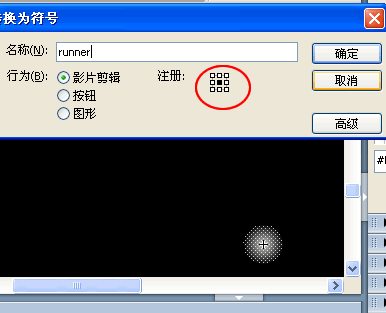
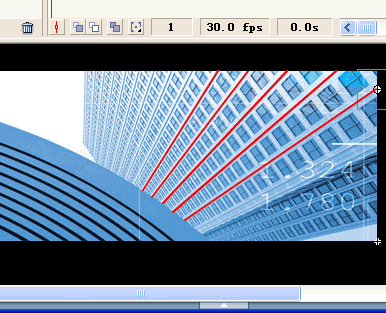
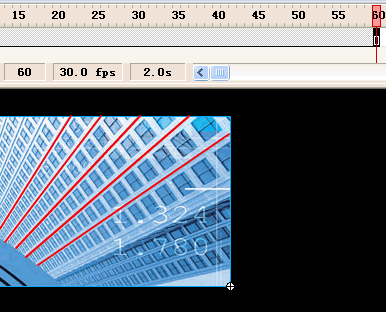
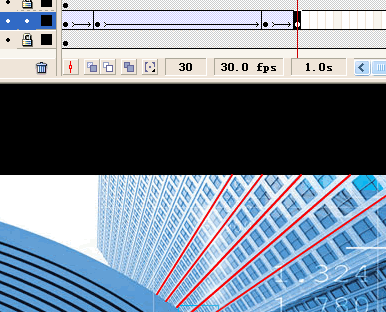
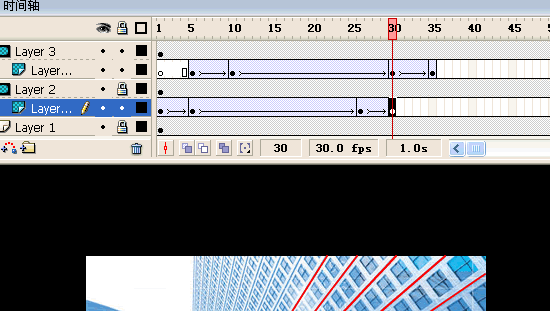
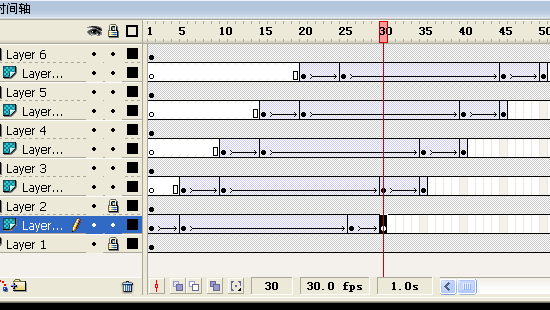
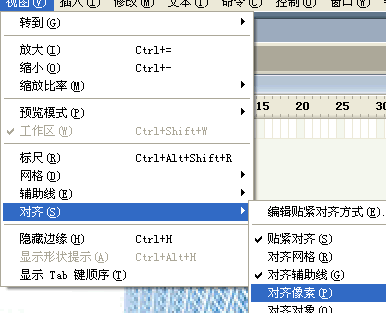
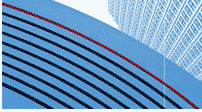
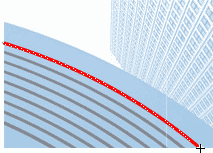
||