|
第五篇:Flash游戏开发系列一:游戏中的敌人。
五、跟踪导弹(续)
前面讲过了如何让导弹朝向玩家,但是真正在应用的时候,不可能这么生硬的体现。大家可能也发现了,导弹的方向一直指向玩家,其实很不真实,那么如何才能更加真实一些呢。常用的方式有几种,我们这里介绍其中一种,其它的大家可能要去参考游戏开发图书了。
在这里,我们使用的方式是,导弹有一个最大转向角度,也就是说,假如转向达到这个角度,就不能再转了,这样,看起来就会真实一些,导弹也就不回一下子面对玩家,看看下面这个例子,我把导弹的最大转向角度设置为3的情况:
« Full Screen »
这个时候,假如导弹再跑起来,就比较像那么回事了。
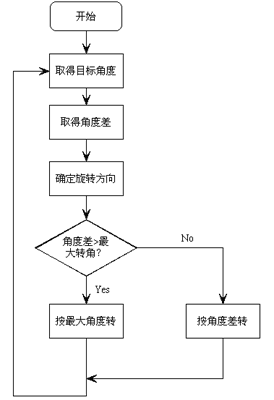
我们来看一下,如何判定:

出于习惯,我喜欢 0~360°之间的计算,所以这次引入了一个小函数,用来将角度表现在 0~360°之间。
refineAngle = function (angle:Number):Number {
return ((angle+360)%360);
};
我想,哪怕是新手,也应该看得懂了吧?
为了以后方便,我们还是创建了一个对象: enemy_obj,并且用 enemy_obj.MAXAngle 来定义导弹的最大转角。
根据上一讲的经验,通过我们的函数 getAngle 可以取得角度,我们不是直接让导弹角度等于这个取得的角度,而是去取一个差值,然后通过上面的流程来计算和判定。
取得角度差以后,我们可以根据这个差值的大小来判定转向的方向,因为理论上导弹应该选择最能接近玩家的方向去转向。所以,我们把角度差通过 refineAngle 变成 0~360°之间的角度,然后来判定是否这个角度大于 180°,假如大于 180°就应该是反方向转了。
var tempAngle:Number = refineAngle(enemy._rotation-angle);
var dir:Number = (refineAngle(tempAngle)>=180) ? 1 : -1;
dir 就代表着方向。
这次不讲那么多了,大家试着修改一下吧。
今天是 2004 年最后一天,祝大家在新的一年里面,能够学到更多的知识。
下面是完整的第一帧源代码,带颜色的应该在一行:
var clickable:Boolean;
var enemy_obj:Object = new Object();
//
init = function () {
enemy._x = 240;
enemy._y = 250;
enemy._rotation = 0;
enemy_obj.MAXAngle = 3;
clickable = true;
};
onMouseMove = function () {
player._x = _xmouse-10;
player._y = _ymouse-10;
updateAfterEvent();
};
onMouseDown = function () {
if (clickable) {
setInterval(run, 10);
clickable = false;
}
};
getAngle = function ():Number {
var dx:Number = player._x-enemy._x;
var dy:Number = player._y-enemy._y;
return ((Math.atan2(dy, dx)*180/Math.PI+450)%360);
};
refineAngle = function (angle:Number):Number {
return ((angle+360)%360);
};
run = function () {
var angle:Number = getAngle();
var tempAngle:Number = refineAngle(enemy._rotation-angle);
var dir:Number = (refineAngle(tempAngle)>=180) ? 1 : -1;
enemy._rotation = (Math.abs(tempAngle)
>enemy_obj.MAXAngle)
? (enemy._rotation+enemy_obj.MAXAngle*dir) : angle;
};
// Run Program
init();
这次的源代码请在这里下载。 | 