 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
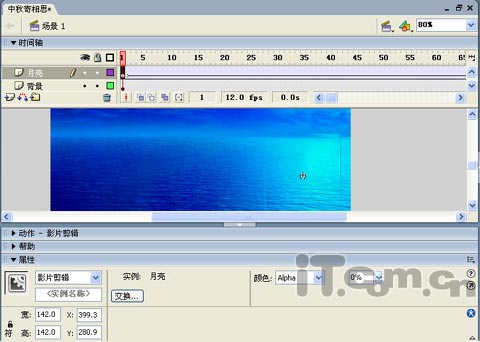
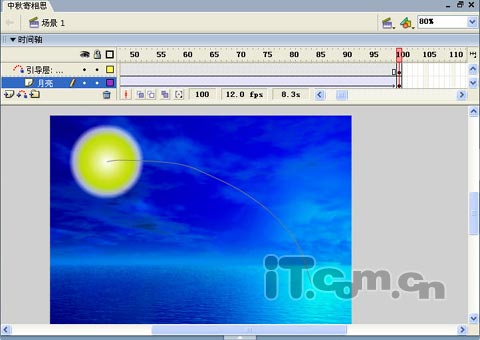
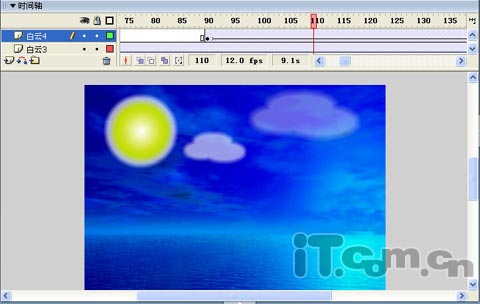
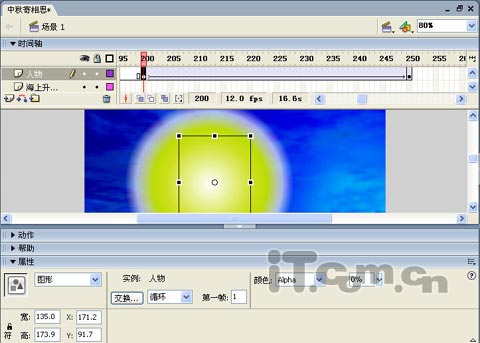
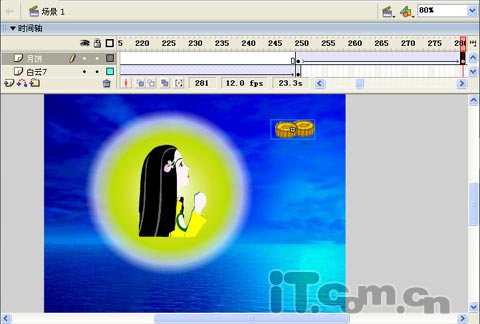
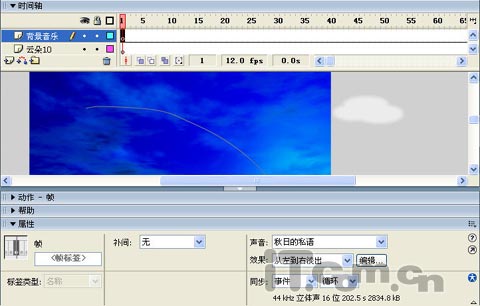
立刻就要到中秋佳节了,这是个团圆的日子。记得小时候跟家人围坐在一起,分食月饼,不需要灯光,只有那一轮明月洒下银色淡淡的光线,现在很怀念呢!然而,人生总是要经历无数次的分离。很多人,只能淡淡的想念,而无法聚首。今天我们就用《中秋寄相思》这个flash动画来寄托对远方亲人的相思之情。 素材的预备:这个动画的制作起来不是很难,设计工作也不复杂,只需要大家稍稍有些创意就能做好。需要的前景素材包括:月亮、云朵、文字、星星动画,背景素材包括:背景图、人物图、月饼图以及背景音乐。 一、明月皎洁 明月是这个flash的主体,我们将它设计成淡黄色并散发白色皎洁光线的样子,如图1所示。  月亮 首先将flash的背景颜色设置为黑色,然后在flash中新建一个元件,名称为“月亮”,行为为“影片剪辑”,如图2所示。在设计时注重月亮的主体颜色的设置,应先去掉圆形的轮廓线,如图3所示,然后在混色器面板中设置颜色,如图4所示。最后为月亮添加一层光晕效果,如图5所示。  创建新元件  去掉轮廓线  设置月亮的填充色  添加光晕效果 二、飘动的白云 在这个flash中白云是不断地在空中飘动,如图6所示。  白云 1、白云设计起来比较简朴。新建一个元件,名称为“白云”,行为为“影片剪辑”,然后使用椭圆形工具,将轮廓线关闭,并设置填充色为白色,接着在工作区中画出三个重叠的椭圆形,并将这三个重叠的椭圆形设置光晕效果即可。 2、下面让白云动一下。在第15帧和第30帧处个插入一个“要害帧”,然后使用工具箱中的“任意变形工具”,将第15帧处的白云缩小一些。接下来展开属性栏,在两段帧之间设置“补间”动画为“外形”,如图7所示。  设置白云运动 三、文字的制作 使用文字能够更好地体现动画的含义。在这个flash中一共设计了5段文字。分别是“海上升明月”、“天边共此时”、“愿月饼”、“带去”、“我的相思”。以制作其中一个为例。 新建一个元件,名称为“海上升明月”,行为为“图形”,然后使用工具箱中的“文本工具”,在工作区中输入文字,并在属性栏中设置好文字的颜色、字体、字号,如图8所示。同理制作其他几段文字,并注重适当改变文字的字号。  设置文字 四、闪烁的星星 星星的动画制作方式与白云的动画制作方式大致类似。新建一个元件,名称为“星星”,行为为“影片剪辑”,然后单击工具箱中的多角星型工具,然后设置一下多边角星型的属性为星形,八条边,星形顶点大小为0.2。 接着为它设置动画效果,如图9所示。  星星 五、其他素材的预备 1、导入背景。新建一个元件,名称为“背景”,行为为“图形”,并进入到工作区中。然后单击菜单栏中的“文件→导入→导入到舞台”命令,将背景图片导入进来,如图10所示。  导入背景 2、同理将其他的素材都导入进来。人物图(如图11所示)、月饼图(如图12所示)。  人物  第一段动画制作:在这段动画中我们要表现月亮上升,白云飘动的效果。 一、明月动画 1、上升的明月。按快捷键Ctrl+L键,打开库面板,从中将背景拖到工作区中,同时将图层1更名为“背景”。接着单击时间轴面板下方的“创建新的图层”按钮,创建一个新的图层并将其更名为“月亮”,然后将月亮从库中拖放到场景背景中的海平面下。 2、接着在第100帧处插入一个要害帧,相应地在背景图层插入帧。然后将月亮拖动到半空中,然后选择月亮图层的第一帧,展开属性面板,设置月亮的Alpha值为0%。接着在月亮图层的第一帧处点击鼠标右键,在弹出的快捷菜单中选择“插入补间动画”,创建一个月亮移动的动画,如图13所示。  创建补间动画 3、接下来右击月亮图层,在弹出的快捷菜单中选择“添加引导层”命令,然后使用铅笔工具并选择平滑模式,画出一个月亮运动的轨迹,然后使月亮分别在曲线的开始端和末尾端对应上,这样月亮就按照我们设计的轨迹运动了,如图14所示。  设置运动轨迹 二、文字动画 在引导层上方创建一个新的图层并更名为“海上升明月”,然后在库中将文字“海上升明月”拖放到第1帧处,并设置文字的位置在海平面下方。然后在第30帧处插入一个要害帧,将文字移动到海平面上,接着在第70帧处插入一个要害帧,将文字移动到半空中。同时将第1帧和第70帧的文字的Alpha值设置为0%,并创建动作补间动画。同理按照上面的方式在第30帧、第60帧以及第100帧处创建文字“天边共此时”动画,如图15所示。  文字动画 三、飘动的白云 创建一个新的图层并更名“白云1”,然后在第1帧处将白云从库中拖动到场景外,并同时将其Alpha值设置为60%。然后在第100帧处创建一个要害帧,将白云拖动到场景的另一端,并创建动作补间动画,如图16所示。同理创建出多个云朵飘动的效果。这里要注重的是每个云朵的起始帧最好不同。  一朵白云动画 四、月亮静止 在月亮层的第150帧处插入一个要害帧,在背景层的150帧插入帧,这段来表示月亮静止的一段画面。在创建一个新的图层并更名为“白云3”,按照上面的方式设置白云动画从第60帧到150帧。同理再多创建几朵白云动画。如图17所示。  月亮静止部分动画 第二段动画:在这段动画中我们要表现寄相思、愿望的效果。 1、在月亮层的第200帧处插入一个要害帧,然后将月亮移动到场景中心并将其放大,同时创建一个动作补间动画。在背景层的第200帧插入帧,如图18所示。  放大月亮 2、创建一个新层并更名为“人物”,在第200帧处插入一个要害帧,然后从库中将人物拖放到月亮中心,然后再在第250帧处插入一个要害帧。接下来选中第200帧并将人物的Alpha值设置为0%,并创建一个动作补间动画。同时在月亮层、背景层的第250帧处插入帧,如图19所示。  人物动画 3、接着按照上面的方式,在创建几朵白云,范围从第150帧到第250帧之间,如图20所示。  创建白云动画 4、创建一个新层并更名为“月饼”,在第250帧、第280帧处各插入一个要害帧。然后在第250帧处从库中将月饼拖到场景的右上角,并将月饼的Alpha值设置为0%。创建一个动作补间动画,如图21所示。  月饼动画 5、创建文字动画。按照上面创建文字动画的方式,在第270帧到第310帧、第290帧到第330帧、第310帧到第350帧处将文字“愿月饼”、“带去”、“我的相思...”动画制作出来,接着相应地将背景层、月亮层、人物层、月饼层的第400帧处插入帧。接着创建几朵运动的云朵,在第230帧到第400帧之间。 6、最后我们要为flash添加背景音乐。创建一个新层更名为“背景音乐”。然后将背景音乐从库中拖出放到这个层中。然后在属性面板中设置背景音乐的属性,如图22所示。  设置背景音乐 这样整个flash动画就设计完毕了。 返回类别: Flash教程 上一教程: FlashMX 视频教程(11)-填充变形工具的使用 下一教程: Flash视频教程:工具箱 您可以阅读与"中秋寄相思 自制Flash贺卡"相关的教程: · 中秋贺卡制作:月饼大游行 · 金鸡贺岁!Flash制作鸡年新春动画贺卡 · 用Flash MX制作新年贺卡 · 用Flash设计情人节贺卡 · 漫谈精美节日贺卡设计的创意 |
| 快精灵印艺坊 版权所有 |
首页 |
||