|
Photoshop制作质感立体字
本教程重点在文字质感部分的制作。为了突出文字的高光感效果,很多高光需要用手工加上去。教程只是一个提示,其它的文字需要自己的摸索完成。
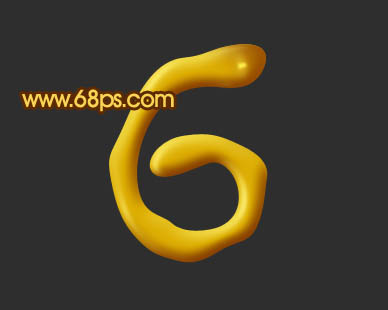
最终效果 |
| 1、新建一个800 * 600 像素的文件,背景填充黑色,新建一个图层用钢笔勾出一个文字的路径,转为选区如图1,勾路径的时候尽量随意自然一点。把选区填充颜色:#DCAE03,效果如图2。 |

<图1> |

<图2> |
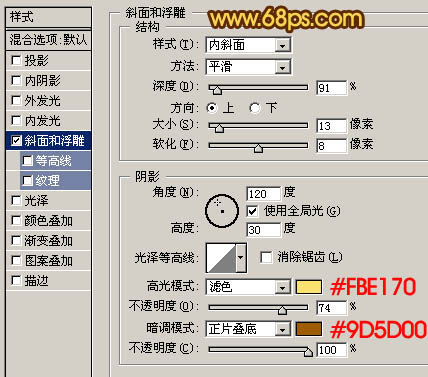
| 2、创建图层调出图层样式,参数设置如图3,效果如图4。 |

<图3> |

<图4> |
| 3、调出文字选区,新建一个图层,把前景颜色设置为:#9B5100,用画笔把文字顶部涂暗一点,效果如图6。 |

<图5> |

<图6> |
| 4、新建一个图层,用套索工具勾出下图所示的选区,按Ctrl + Alt + D 羽化6个像素,然后填充颜色:#E7C838,效果如图8。 |

<图7> |

<图8> |
| 5、新建一个图层,用套索工具勾出图9所示的选区,羽化一个像素,填充颜色:#FFF048,效果如图10。 |

<图9> |

<图10> |
| 6、调出文字选区,新建一个图层,执行:选择 > 修改 > 收缩,数值为3,按Ctrl + Alt + D 羽化1个像素,填充颜色:#EECE3D,效果如图11。确定后把选区向右及向下个移动2个像素并按Delete 删除,效果如图12。取消选区后加上图层蒙版,用黑色画笔涂掉不需要的部分,效果如图13。 |

<图11> |

<图12> |

<图13> |
| 7、制作其它部分的高光区域,方式同上,效果如图14,15。 |

<图14> |

<图15> |

<图16> |
| 9、假如觉得不够红,可以再创建曲线调整图层,适当调整一下,参数及效果如下图。 |

<图17> |

<图18> |
返回类别: Photoshop教程
上一教程: Photoshop如何用"插值"放大图像
下一教程: Photoshop制作逼真的电池(2)
您可以阅读与"Photoshop制作质感立体字"相关的教程:
· Photoshop迅速制作半调立体字
· Photoshop图层样式制作堆雪立体字
· Photoshop制作质感3D水晶水滴
· PHOTOSHOP路径工具和图层样式制作质感项链
· 用Photoshop制作质感硬币
|
