 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
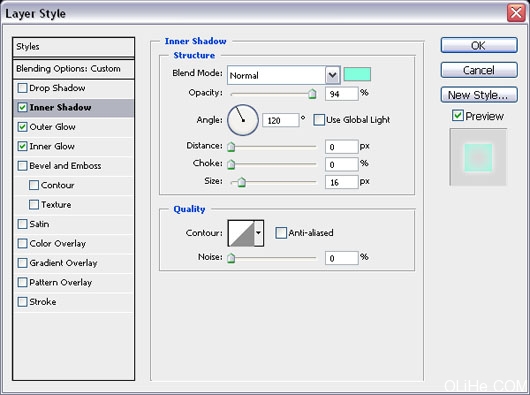
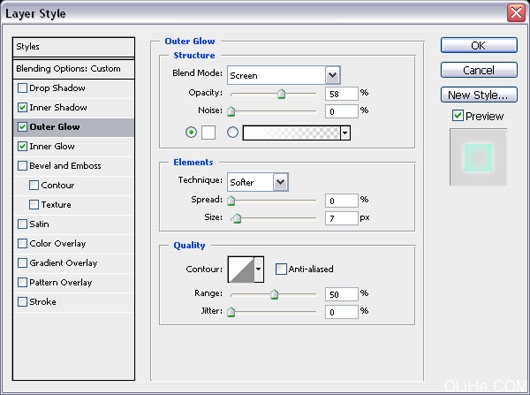
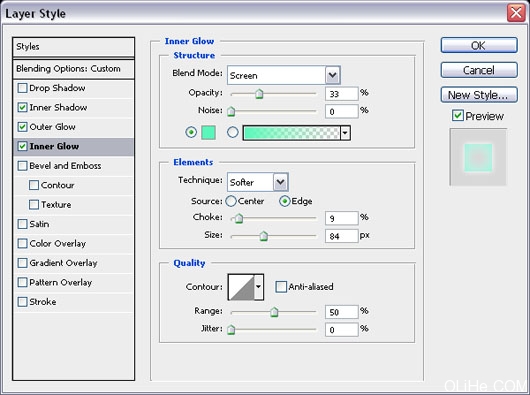
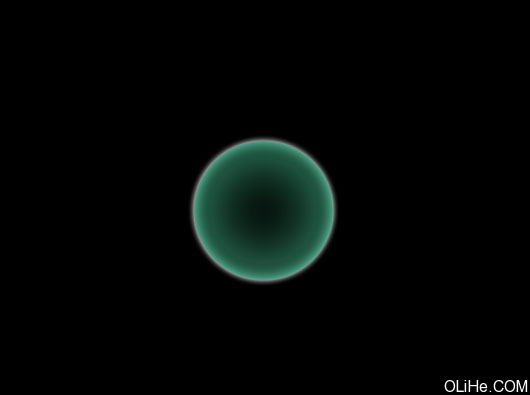
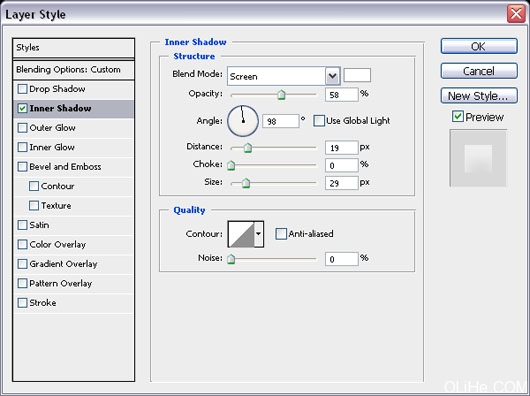
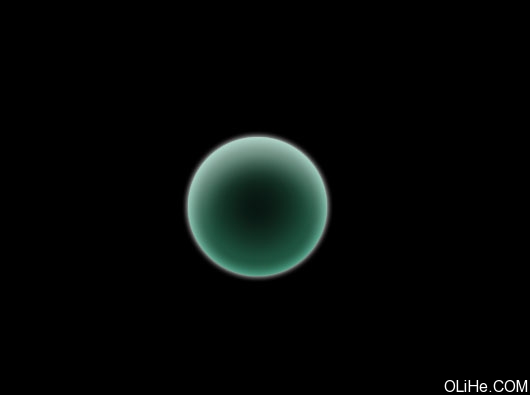
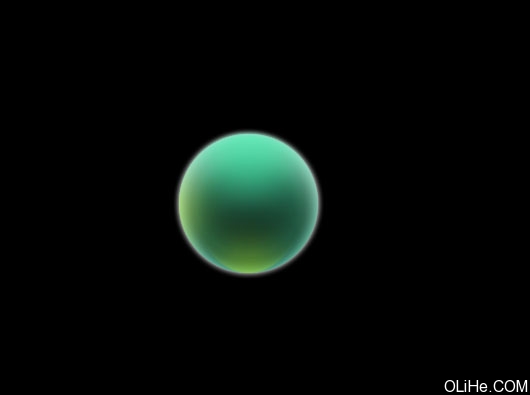
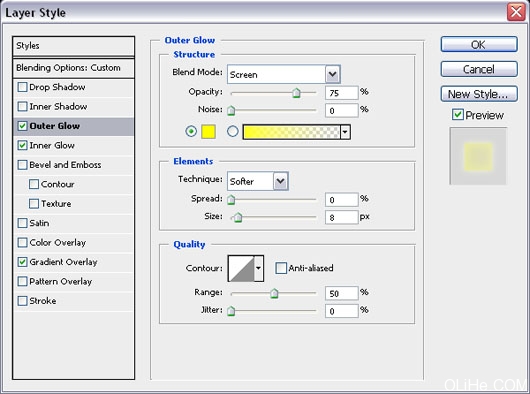
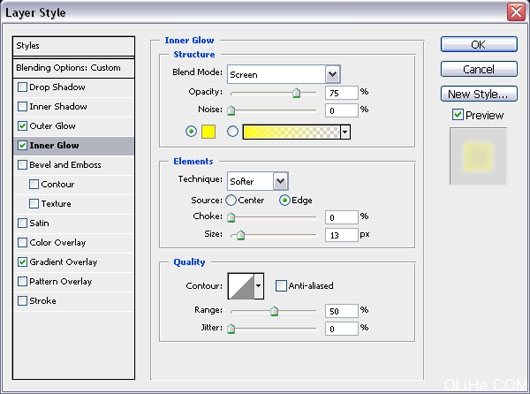
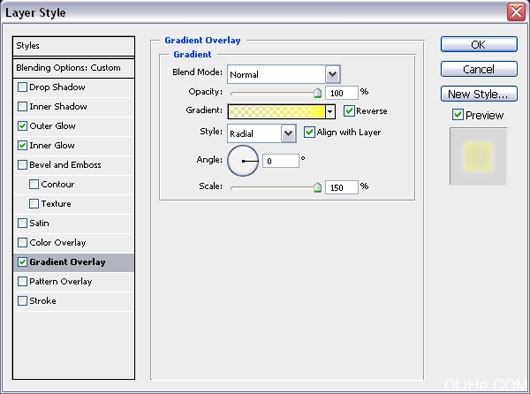
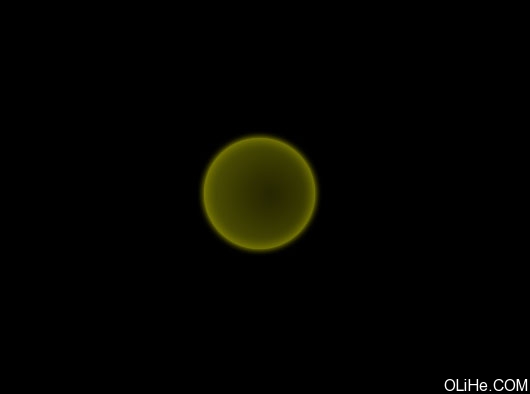
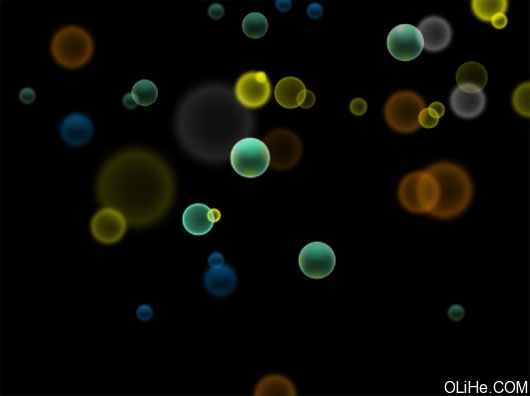
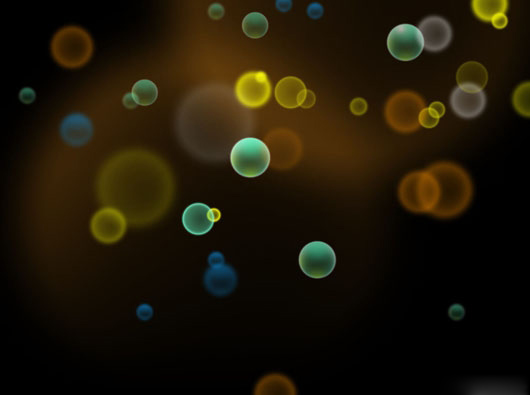
在这个教程里,我们将看到如何用Photoshop创建一个美丽的光点背景。假如你尝试创建或模仿此效果,想象把效果分开或是简朴化是一个不错的主意,然后再把这些简朴的步骤集合成一个复杂的效果。本教程只是基于两个不同效果的圆形,反复改变它们的不透明度,大小和交叉度来实现最终效果。为了简洁,我把所用到的源文件附在了本教程的结尾处。 建立第一个圆形 在这里,我将创建第一个圆形。首先,使用工具面板上的椭圆工具创建一个简朴的圆形。在图层面板中应用如下三个效果。 应用内阴影效果打开内阴影效果,应用下图所示的值。  应用外发光效果打开外发光效果,应用下图所示的值。  应用内发光效果打开内发光效果,应用下图所示的值。  在图层面板中的填充选项上设置填充颜色为#000000。圆形最后的效果应如下图所示。  在下面的步骤中我将把这个作为主要的或原始的圆形。在创建主圆之后,我将开始添加一些效果,使它看起来更具有光泽。首先,我要复制圆形,这样我们就有两个圆,在第二个圆形上应用如下效果:  这一步的结果如下图所示:  现在,我将在圆上添加一些光亮: 1.使用选择工具,创建一个圆,50的羽化。 2.用绿色填充选区(#4bcc9d)。 3.移动圆使圆的一半与主圆相交。 4.选择原始的圆形图层(Ctrl + 单击图层略缩图),确保新的圆形层也被选中5.反选:去选择>反选(按Ctrl + Shift +I) 6.删除主圆区域以外的部分7.重复上述步骤在底部创建亮点,圆的左侧有如下所示的效果。  建立第二个圆形 在创建完第一个圆之后,我们将创建第二个圆形,这个比第一个更轻易。使用椭圆工具创建一个简朴的圆形。应用如下效果: 应用外发光效果打开外发光,应用下图所示的值。  应用内发光效果打开内发光,应用下图所示的值。  应用渐变叠加效果打开渐变叠加,应用下图所示的值。  在图层面板中设置填充的不透明度为0,最后的圆看起来应该像下面这样:  重复上述步骤,使用大小和颜色不同的圆,如下图放置它们:  在圆的背景中,我创建了一个很大的羽化圆圈添加一些圆圈的发光效果,应用了径向渐变,最后的效果如下图:  返回类别: Photoshop教程 上一教程: 透明玻璃质感长圆形按钮 下一教程: Photoshop鼠绘可爱卡通熊 您可以阅读与"Photoshop设计一款迷幻的光圈壁纸"相关的教程: · PHOTOSHOP设计一款醒目的文字效果 · Photoshop设计一款液晶显示器广告 · PS设计一款唯美的花草文字效果 · Photoshop绘画一款迷你MP3 · Photoshop给罐子加上梦幻的光束 |
| 快精灵印艺坊 版权所有 |
首页 |
||