 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
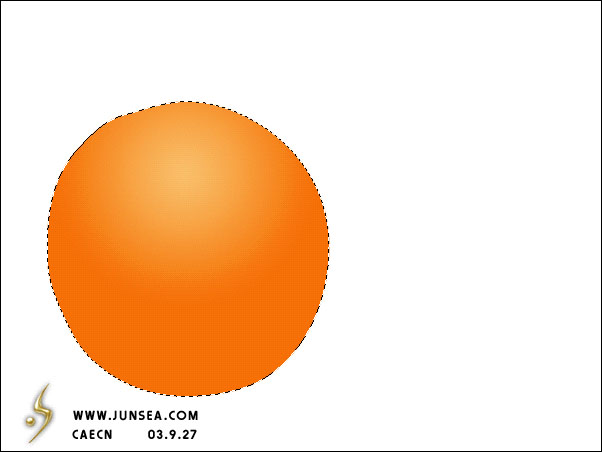
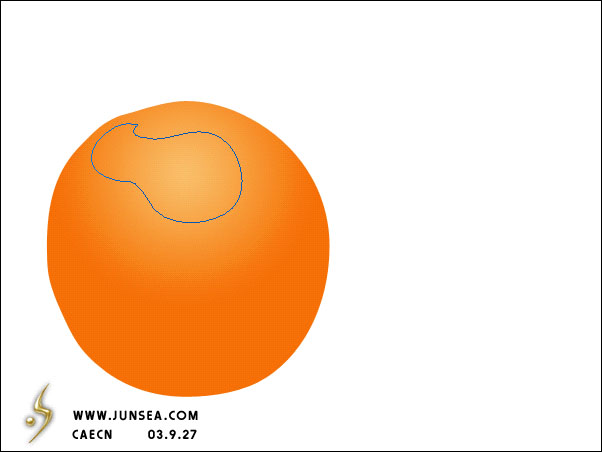
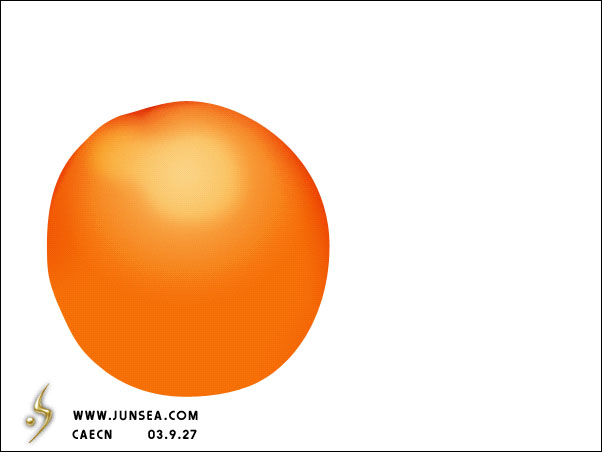
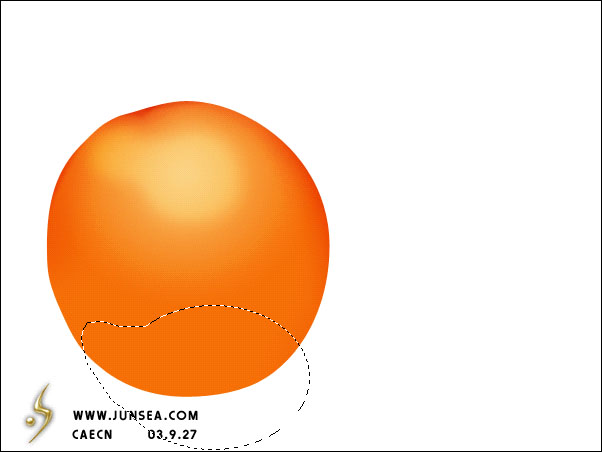
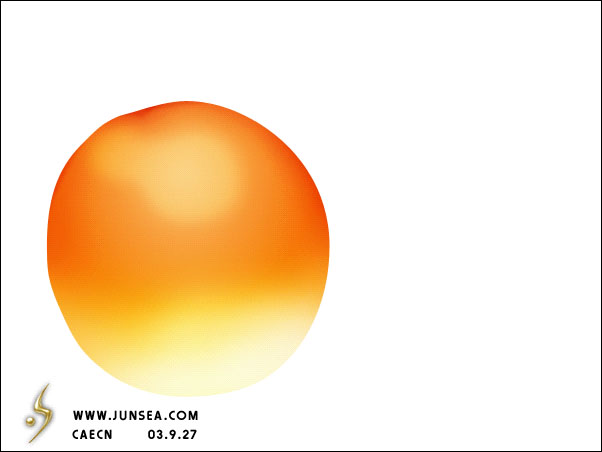
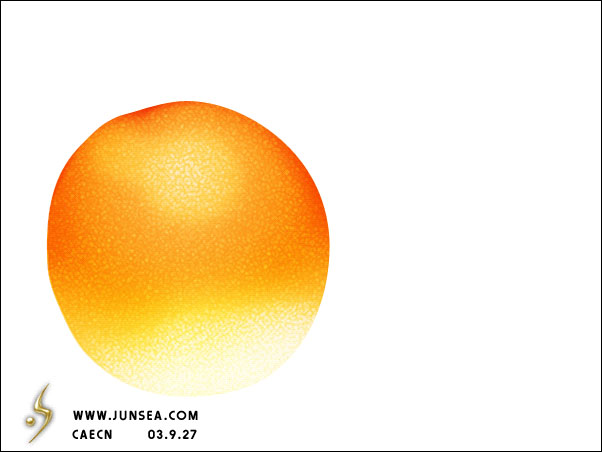
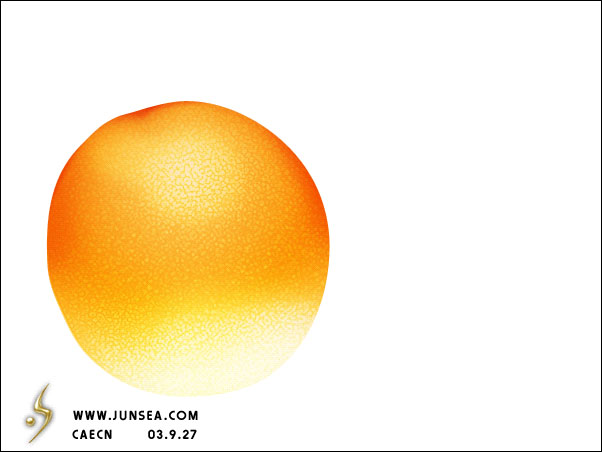
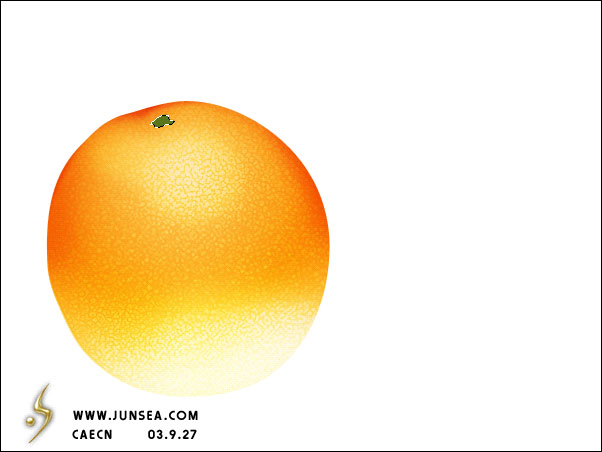
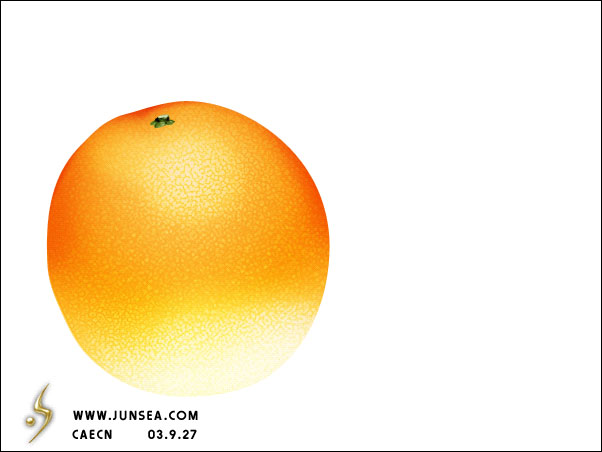
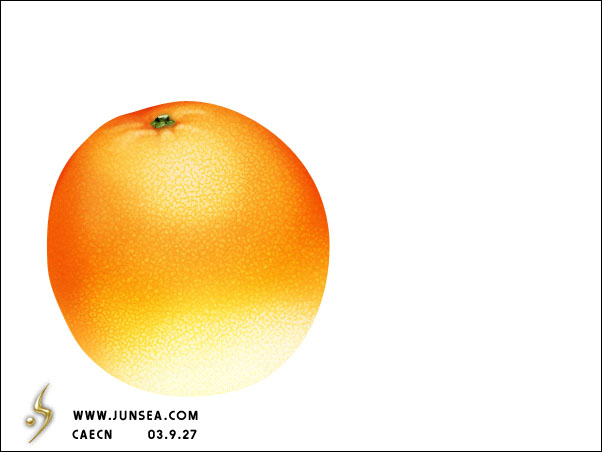
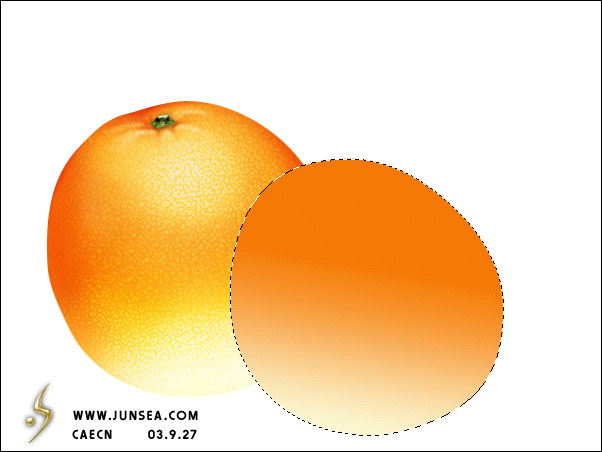
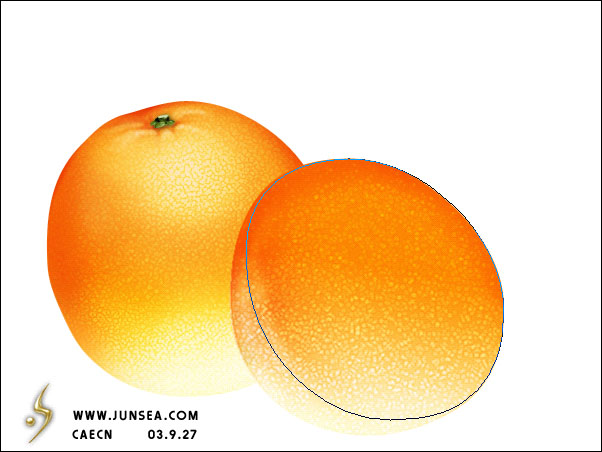
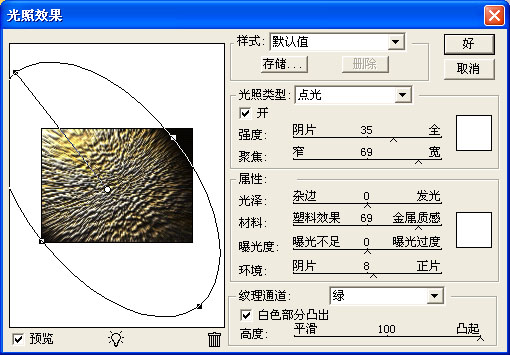
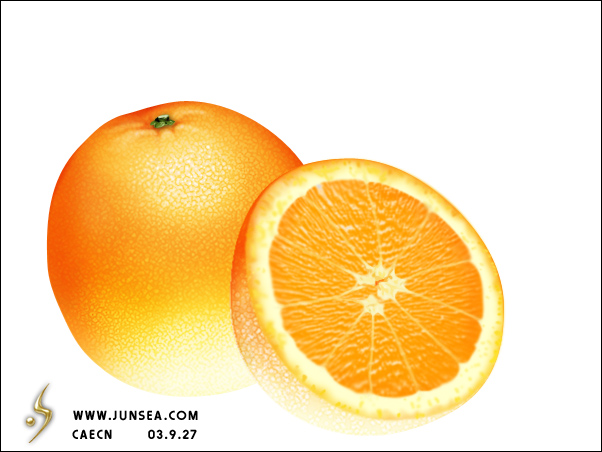
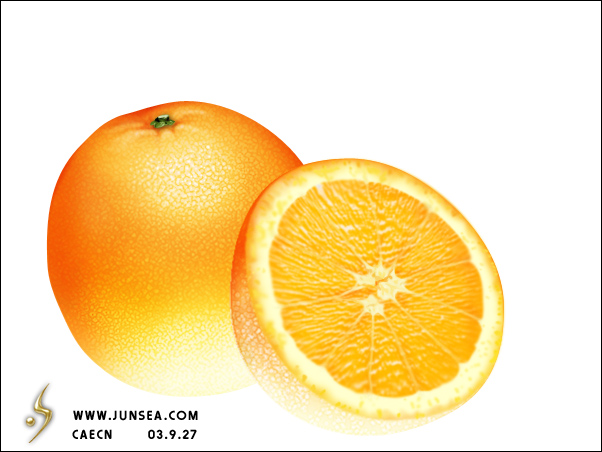
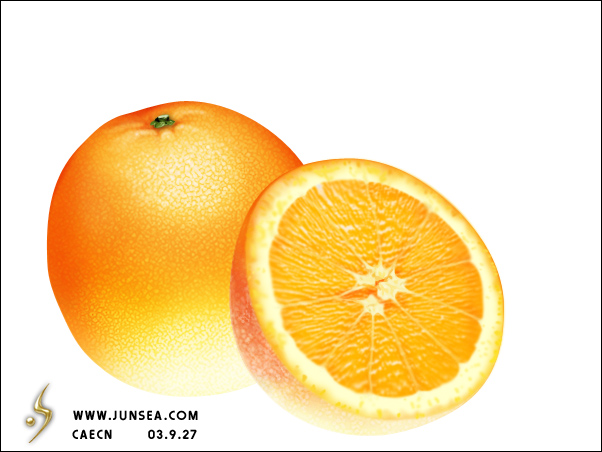
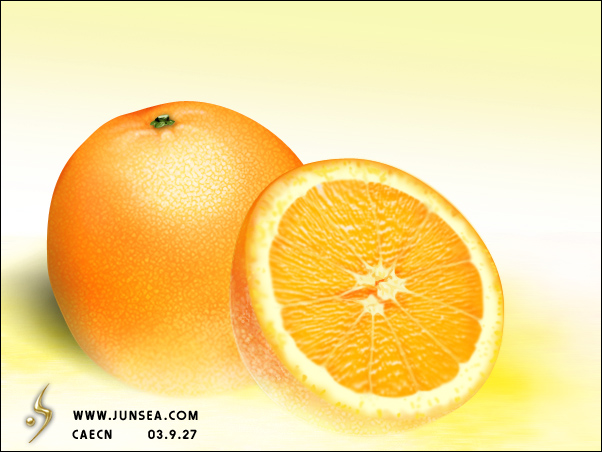
通过这个教程的制作,希望能让大家深入的了解加深减淡工具的使用,及一些简朴的PS滤镜应用。 2.新建图层1,用椭圆工具拉一个椭圆出来,用钢笔工具按住CTRL对椭圆的路径外形加以调整,为了使路径更符合实际的橙子形状,还可以用钢笔在此路径上添加一些节点再作更进一步的调整。(图1)。  3.将路径转变为选区,选择复位渐变,将右端的颜色设置为R:248G:189B:104,将左端颜色设置为R:245G:114B:7。并在选区中拉一个如(图2)的渐变出来。  4.用钢笔把橙子表面的受光面画出来(图3),并转变为选区,再到菜单-选择-羽化,羽化10个象素。按CTRL+M将羽化的区域的颜色轻微调亮些(图4)。   5.下来把橙子的背光面的暗调部分做一下,方式很简朴,用工具箱中的加深工具轻微抹一下效果就出来了(图5)。   7.用CTRL+M将选区内的部分调节的亮一点,还有,因为光是从下面打的,那么越是橙子的底部的反光就越是强烈,也就是说越是底部的颜色就越是发白,如何让它颜色发白呢?也很简朴,用工具箱中的减淡工具在橙子的底部涂抹几下就可以实现了(图7)。  8.好了,现在该把橙子表皮的纹理表现出来了,将图层1复制一个为图层1副本,将前景色设置为R:244G:136B:41,背景色为白色,到菜单-滤镜-素描-网状,将浓度设置为15,黑色色阶为20,白色色阶为0,并将图层模式设置为叠加,不透明度改为50%(图8)并对此图层作光照效果处理,光照参数设置如(图9),完成后如(图10)。    9.新建图层2,用钢笔钩一个橙子的柄出来,填充为棕绿色,(图11)接下来就用加深减淡工具来作出节柄的立体感,因为图的面积很小,所以用加深减淡工具很轻易就能做出效果来!这里就不做具体说明了,自己看图试一下吧(图12)。   10.橙子的节柄有了,那么就是说橙子的中央点确定下来了,大家都见过橙子,它在节柄的四周皮层会有一些褶皱的部分,我们现在就来做这个褶皱出来,回到图层1,依然是加深减淡工具,围绕节柄为中央,适当调整笔触的大小,并将暴光度降低至10%左右,将褶皱的起伏做出来,注重,“起伏”起的地方的颜色该用减淡工具处理,因为它是突起的,所以所受到的光照会比“伏”的地方要多的多,相反“伏”的地方就是用加深工具去处理了(图13)完成后并可将橙子本身做更进一不的调整。  11.以上是个完整的橙子,主要是让大家认识并训练一下加深减淡工具的使用,下面我们再在它旁边加一个切开的橙子,同时也通过这个切开的橙子去了解一些PS中的部分滤镜。12.新建一个图层,用椭圆工具画一个圆,用一样于第二个步骤的方式将路径做调整(图14)。  13.同样用复位渐变类型填充,两端颜色参数分别为,左R:245G:112B:5右R:251G:247B:210,完成填充后如(图15)。  14.同样用加深工具对其上部边缘处作加深处理,再将此图层复制一个为图层3副本,将前景色设置为R:244G:136B:41,背景色为白色,到菜单-滤镜-素描-网状,将浓度设置为3,黑色色阶为3,白色色阶为38,并将图层模式设置为叠加,不透明度改为80%,并用加深减淡工具对图层3作相应调整(图16)。  15.还是用椭圆工具,在半个橙子上画个圆,用钢笔作外形的调整,用来做橙子的切面(图17)。  16.将路径转变为选区,并羽化一个象素,将前景色设置为R:252G:212B:47,并填充选区,将此图层复制一个,至于上层,到菜单-滤镜-画笔描边-喷色描边,半径为8,平滑度为2,完成后再CTRL+F重复一次,并按CTRL+T将此图形同比例缩小,(图18)。  17.对此图层作一次高司模糊,模糊半径为2个象素,用魔术棒工具,将溶差设置在5个象素,点选图形中间的黄色部分,再按CTRL+SHIFT+I将选区反转,再羽化一个象素,然后删除被选中的部分,并将此图形用CTRL+M将其颜色调亮,用模糊工具,压力为100%,在此图形的边缘往返的涂抹,使其边缘更柔和,从而能跟下边的图层更好的融合,(图19)。  
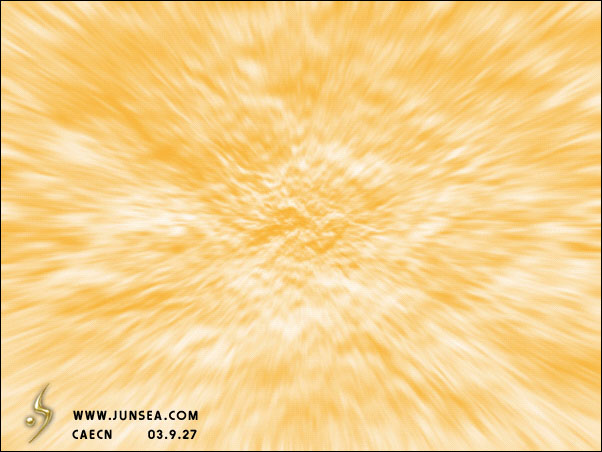
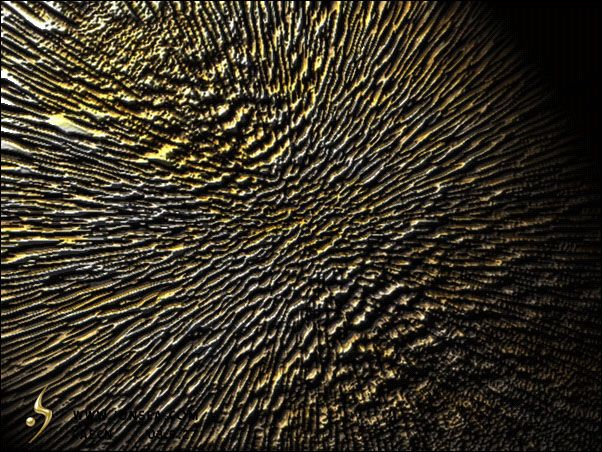
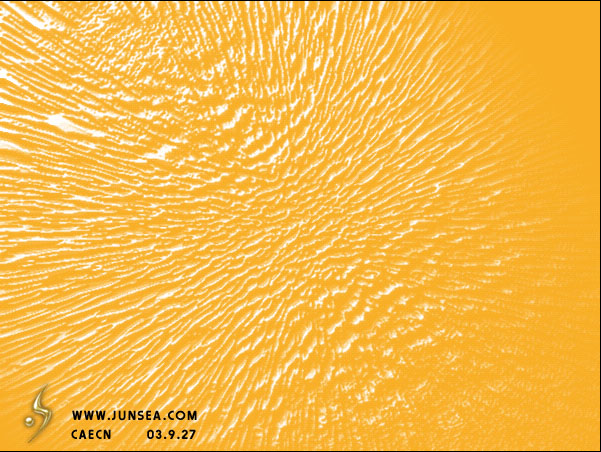
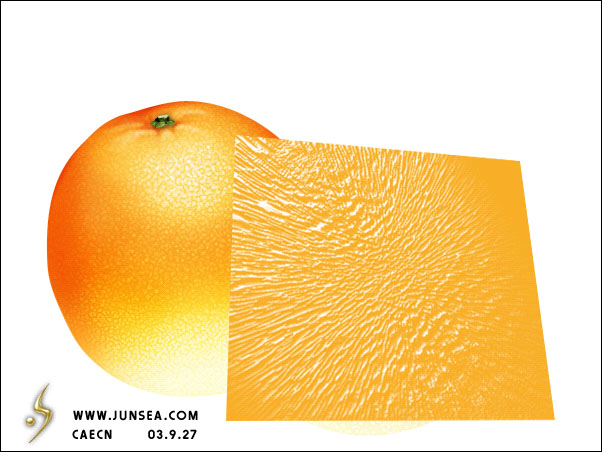
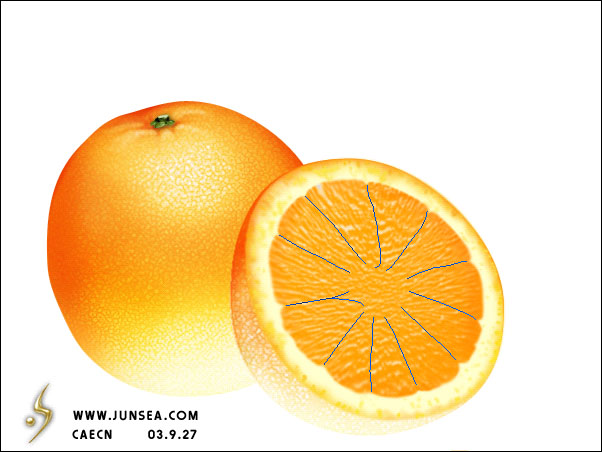
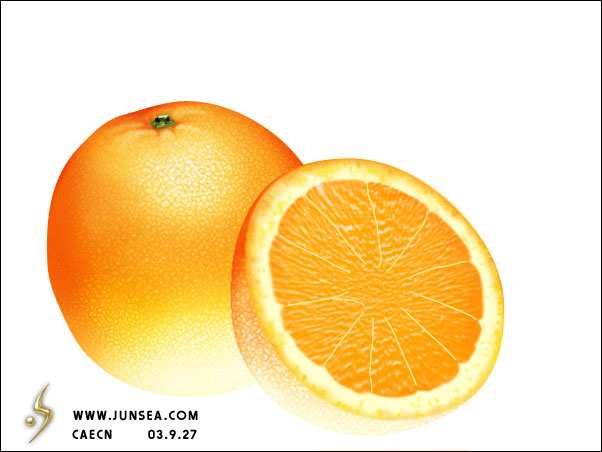
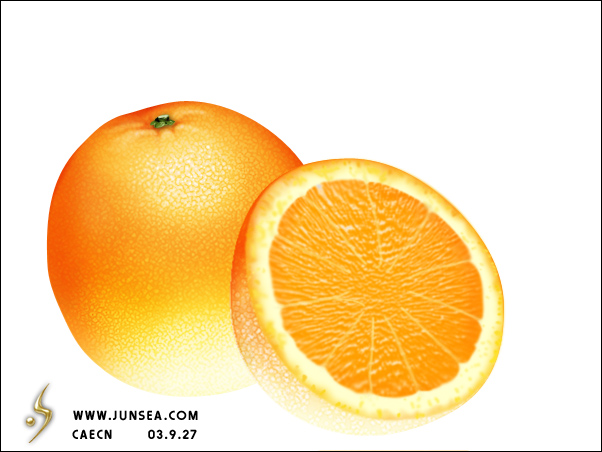
19.下面改做橙子的橙肉的切面了,先新建一个图层,用渐变工具拉一个渐变填充效果出来,两端颜色参数分别为,左R:245G:112B:5右R:251G:247B:210(图21)。20.将前景色设置为R:248G:173B:38,背景色为白色,到菜单-滤镜-渲染-分层云彩,完成后按CTRL+F重复15-20次,(图22)。   21.在到菜单-滤镜-素描-基底凸现,细节为15,平滑度为2,光照方向选择底部,(图23)。  22.再到菜单-滤镜-模糊-径向模糊,数量为15个象素,模糊方式选择缩放,完成后CTRL+F重复一次(图24)。  23.再到菜单-滤镜-渲染-光照效果,设置如(图25),完成后再CTRL+F重复两次,完成后如(图26)。  
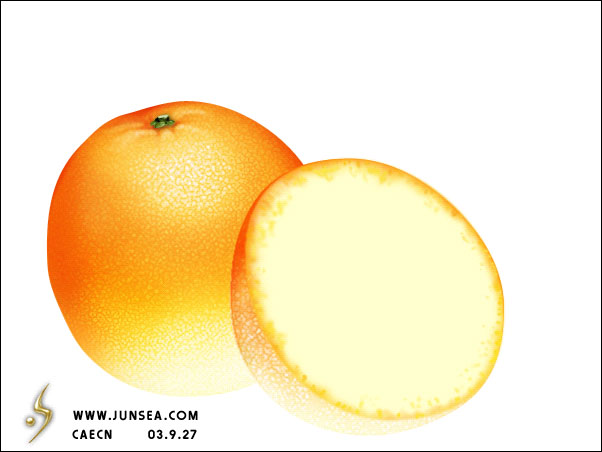
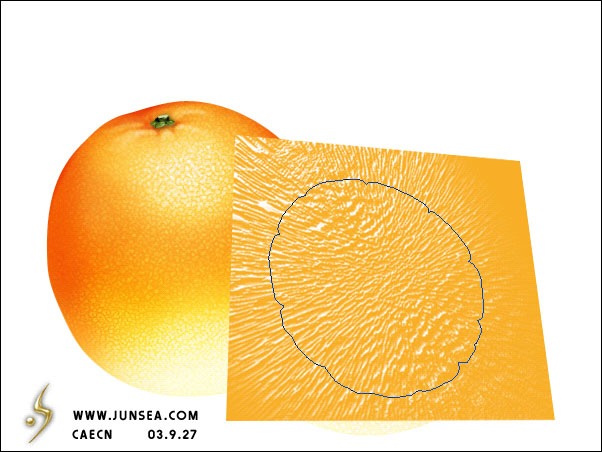
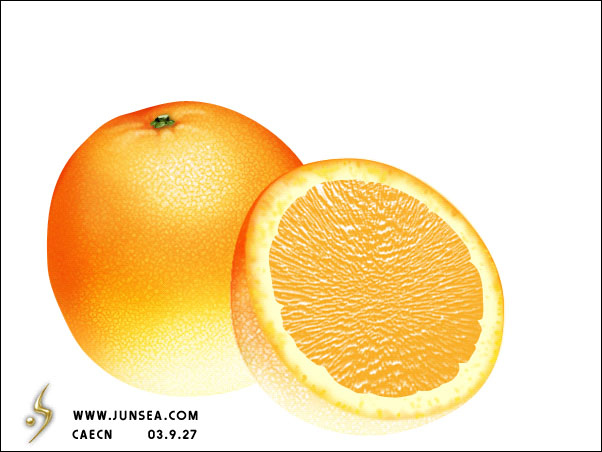
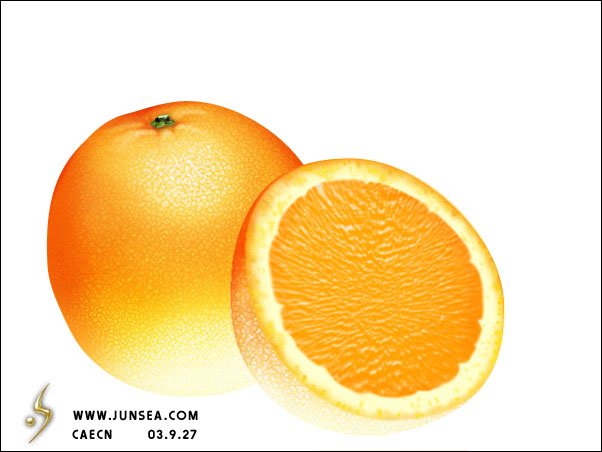
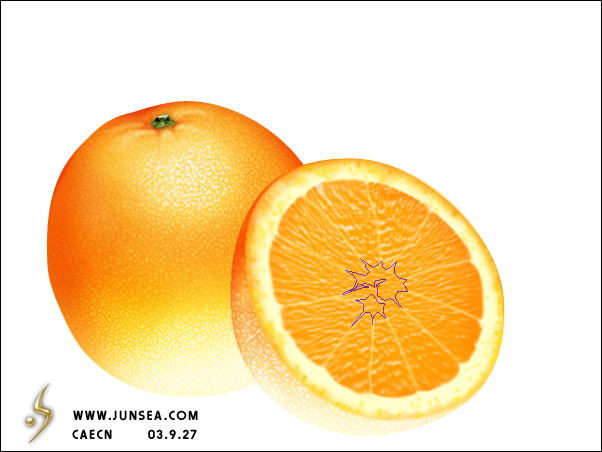
24.将前景色设置为R:248G:162B:38,再到菜单-图象-调整-渐变映射,然后可以用CTRL+M将其颜色适当加深或调整一下,(图27)。  25.按CTRL+T并按住CTRL拖动上面的节点将图象的外形及位置做调整(图28)。  26.用椭圆工具画一个圆,并对起外形作细致的调整,方式同先前将的用钢笔添加节点来调整的方式相同,把路径的外形调整的象一馕一馕的橙肉外形(图29)。  27.将此路径转变为选区,按CTRL+SHIFT+I将选区反选,并将选中部分删除(图30)。   29.大家都知道橙子是一块一块分开的,所以这个切面的中间应该有各块结合出的痕迹,如何去做它呢?可以用钢笔把它们结合出的缝隙的痕迹先画出来(图32)。  30.将前景色设置为R:252G:226B:135,并将画笔的笔触大小设置为1个象素,然后用前景色描边路径(图33)。   32.新建一个图层,用钢笔工具,画出橙肉中间结合处的白色经络部分,假如不明白那外形是怎么样的,那建议您去买个橙子切开后仔细观察一下就明白了(图35)。  33.将路径转变为选区,用很淡的米黄色填充,并用加深工具将凹下的不平滑部分的颜色加深,把突起的地方的颜色减淡,并用模糊工具对此图象的边缘作一下模糊处理(图36)。  34.回到橙肉的图层,觉得颜色有点深了,所以我用CTRL+M将颜色调节得轻微亮一点,那样看起来更新鲜,并用加深工具把中央经络汇聚部分的边缘的颜色作加深处理(图37)。  35.回到橙披部分作进一步修饰,可用画笔工具,将前景色设置为白色,笔触大小为2个象素左右,在橙子表皮上的突起出点一些小点,然后用一下模糊工具轻微涂抹一下,来做橙子表皮的高光(图38)。   返回类别: Photoshop教程 上一教程: 走近可爱的“像素画”:造型和色彩 下一教程: 概论暨第一集文明的碎片1 您可以阅读与"经典 用Photoshop创作漂亮的鲜橙"相关的教程: · Photoshop滤镜制作美丽的高光漩涡 · Photoshop制作美丽的潮流壁纸 · Photoshop制作美丽的彩色光束 · Photoshop滤镜制作美丽的彩色漩涡 · Photoshop制作美丽的蔓藤花 |
| 快精灵印艺坊 版权所有 |
首页 |
||