 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
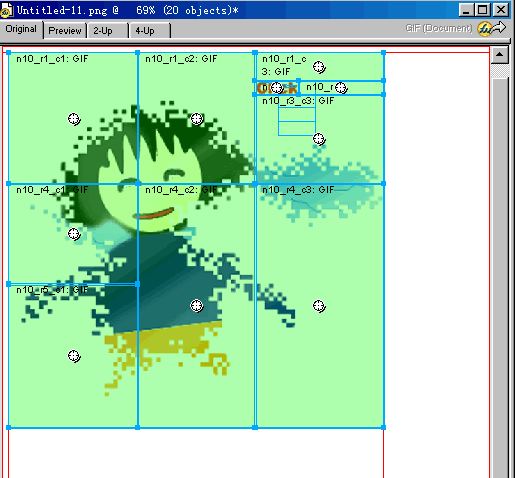
当你看到一个美丽的网站的时候,你有没有想过去研究一下它是如何制作出来的?现在Fireworks MX提供了这样一种神奇的功能,它可以导入Htm或者Html格式的网页文件,将其生成为一张图。其实就是Fireworks输出页面的逆向操作,可以方便大家在没有Png格式源文件的时候修改网站页面。 理论上来说只要你可以正常浏览此页面,你就可以将此页面变成可编辑的图片格式进行再加工。不过在实际的操作中,我们发现一些大型的专业网站页面由于它们的Html代码经过了优化的处理,所以在导入时会发生错误。  不过光是这一个功能的创意就已经很值得我们高兴了,我们可以用它来帮助我们分析学习很多优秀的页面。当然假如导入的Htm页面原本来就是由Fireworks生成时,Fireworks MX 可以一点不差的还原它。 下面我们就来看看怎样使用这个神奇的功能: 步骤1: 打开Fireworks MX,先新建一个图形文件,文件的尺寸不妨设置得大一点,比如700*700。然后使用菜单命令File-Import,打开Import对话框。 步骤2: 在打开的Import对话框中选择我们在 Fireworks MX制作下拉菜单 一文中输出的已经进行了切割处理的Htm文件。 步骤3: 点击ok按钮,我们回到了工作区域,此时可以发现鼠标已经由箭头形式变化为一个直角标志。将鼠标移动到图形区域的左上角,按下鼠标左键拖曳鼠标,就会出现一个虚线框,代表的是由导入的Htm文件生成图形的大小。  步骤4: 松开鼠标,我们将看到生成的图片效果。  不但效果与原图片完全相同,而且连切割的区域也完全一致。 步骤5: 进一步检查Fireworks MX是否完全不变的将页面转化为可编辑的图片。还记得在上一节中我们在这个页面中制作了下拉菜单效果吧?在工具栏上选择Pointer Tool,点击图形上Cilck上的切割区域,My God!下拉菜单出现了!我们甚至可以继承对其进行编辑。  步骤6: 使用菜单命令File-Save as,打开Save as对话框将图形保存为Png格式。这样我们又拥有了此网页的源文件。 Macromedia公司总是能以其独到的构思,奇异的视角给我们一些让人赞叹的功能,在本文中我们看到的Htm导入功能就是其中的代表。有了这个功能我们可以轻松的将网页文件变成Png 图形文件,不但方便我们的工作,而且对于我们在学习一些好的站点设计时也大有益处。但是遗憾的是这个功能现在并不是很完善,对于很对经过优化的网页文件无能为力,我们希望在Fireworks今后的版本中能有所改进。 训练: 使用Fireworks MX导入一些Htm文件,看看效果有什么不同。 提示: 在导入Htm页面的时候应该注重,你不但应该有此Htm页面文件,此页面上使用到的图形文件也应该拥有,这样Fireworks MX才能将他们组合起来形成一张完成的图形源文件。 返回类别: Fireworks教程 上一教程: Fireworks中印章的制作 下一教程: Fireworks4查找替换颜色 您可以阅读与"Fireworks MX对网页的逆向导入"相关的教程: · Fireworks MX2004中一款图标的制作方式(1) · Fireworks网页设计综合实例4 · Fireworks MX:虚线边框效果 · 细品DW MX 2004内建Fireworks技术 · Fireworks MX 2004巧用外形图库制作小时钟动画 |
| 快精灵印艺坊 版权所有 |
首页 |
||