 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
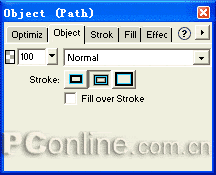
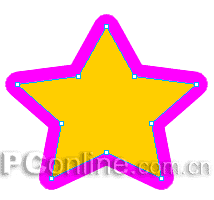
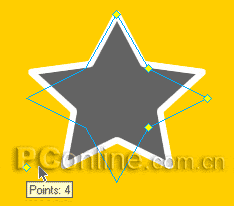
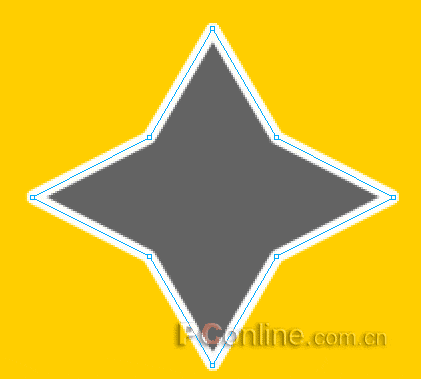
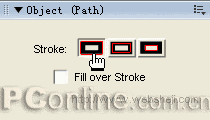
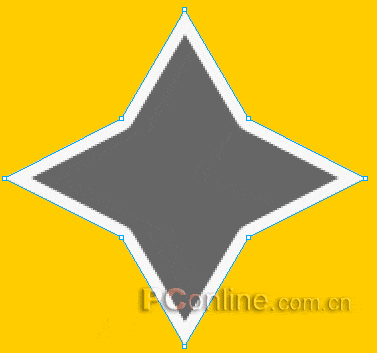
打开FWMX2004安装完毕后所在的文件夹,我们会找到一个名称为Samples的文件夹,其中有很多MM公司给我们的一些PNG格式的图片文件,打开名称为Shapes的文件,呵呵,是不是有几个美丽的图形呈现在我们面前了?分别选中这些图形对象,我们就可以轻松的发现这些美丽图形的制作奥秘了,我们相关的水晶五星制作的教程想必大家已经看过了,应该说五星效果的制作比较简朴,但是下面这款图标制作起来就不那么轻松了,为什这么讲,让我们先来“复习”一下很基础知识吧。  一、预备阶段: 假如你是一个FW的忠实用户的话,想必你还记得在FW3、4版本里面的Object(对象)面板么,如下图所示。在随后的FWMX以及最新的FWMX2004版本中,Object面板的大部分功能被Properties(属性)面板所替代了,而且使用起来更方便了。但是如下图所示的Path对象的Object面板内容在FWMX和FWMX 2004中却都没有体现,老用户都知道,下面的面板是用来设置路径对象和描边的位置关系的,默认情况下,路径在描边对象的居中位置,左侧按纽是表明路径对象在描边对象的内部,右侧按纽是表明路径对象在描边对象的外部。  既然FWMX2004里面没有这个面板了,我们就自立更生吧,风筝自己制作一个相关的路径对象插件,请大家下载(下载地址:http://www.pconline.com.cn/pcedu/sj/wz/fireworks/10310/acc/031014Object(Path).rar),解压缩后,直接运行MXP文件即可完成安装,打开FWMX2004后,在Windows菜单下就会发现Object(Path)的窗口名称,单击即可打开这个浮动面板了,如下图所示:  根据以往的操作经验我们可以知道,该面板是需要和Subselection Tool(超级选择工具)来配合使用的,下面我们就来一起看看插件的详细操作方式。 在默认情况下,路径对象是位于描边对象的中心位置的:  在这种情况下,请看下图路径对象和描边对象的位置关系:  假如我们选择左侧的按纽:  这种情况下,描边对象就位于路径对象的内部了,如下所示位置效果图:  假如选择右侧按纽的话,描边对象就位于路径对象的外部了,请看下图:  好了,关于插件的使用情况我们就说这么多,下面我们就来看看例图的制作过程吧,假如我们想要产生和例图一样的效果,就必须要使用到这个插件了,所以没有插件的朋友就麻烦你打开FW3吧,呵呵。 二、制作阶段: 1、选取工具箱的星形绘制工具,在编辑区绘制一个五角星形,填充效果为单色,颜色为“#666666”,描边宽度为6,颜色为白色,边缘效果为Soft Rounded,如下图所示:  接下来,我们要对星形对象进行进一步的变形调整,关于Shapes外形对象的调整方式,我们在前面的教程中已经有了具体的介绍,这里我们就要尽量简洁的来对变形过程做介绍了,假如你有什么问题的话,可以翻看我们前面的相关教程。 2、选中左下方的Points调整点,向下拖动鼠标,减少星形对象的角数,这里我们将角数变为4。  3、选取工具箱的超级选择工具,选中四角星形对象,在放大状态下,我们可以清晰的看到路径对象处于描边对象的中心位置,也就是默认的状态。请看下图  4、在超级选择工具选中星形对象的前提下,打开Object(Path)面板,选中最左侧的按纽,以将描边对象置于路径对象的内部,请看下图设置,  5、经过设置后的星形对象的描边和路径的位置关系如下图所示:  返回类别: Fireworks教程 上一教程: Fireworks文本和路径结合操作面面观 下一教程: FW制作照片连续滚动效果 您可以阅读与"Fireworks MX2004中一款图标的制作方式(1)"相关的教程: · Fireworks MX2004中一款图标的制作方式(2) · Fireworks 鲜橙的制作方式 · 用fireworks制作超酷图标的教程 · 渐隐背景图象的制作方式 · 一款动画Logo制作方式 |
| 快精灵印艺坊 版权所有 |
首页 |
||