 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
Fireworks 应用的一大亮点就是轻松制作纷繁的动画效果,下面我们就来看看如何应用Fireworks MX2004 新增的一款滤镜效果来轻松制作如下图所示的动画效果:  1、预备阶段:打开FWMX2004,新建文件,大小当然用标准的88*31相素大小。背景效果及其文字等等就自由发挥了,此处需要注重的一点是:选中制作好的背景层,然后单击层面板右侧的弹出按钮,在弹出的下拉菜单中,选定“Share This Layer(共享该层)”命令。 接下来,新建一层,输入文字,此处输入的是“风云设计眼”,文字选用“宋体”,字号大小为12Pt,取消抗锯齿,此时效果如下图所示:  2、选中刚才输入的文本对象,执行菜单命令“Modify--Symbol--Convert to Symbol”(快捷键为F8),在弹出的对话框中可以修改Name选项,此处我们保持默认选项不作调整,直接按OK按钮,即可将选中对象转化为Symbol(符号)。  3、此刻,编辑区的文字对象已经变成了Symbol,选中该对象,执行Propertiers(属性)面板的Effects(效果)命令的Blur--Zoom Blur效果命令,如下图所示:  4、在弹出的设置框中进行如下图所示的设置。Amount的值设为最大:100,Quality的值根据输入文字大小情况进行设置,此处采用的数值大小为:35,设置完毕,单击OK即可。  5、此刻编辑区的符号对象如下图所示:  6、选中该对象,执行菜单命令“Edit--Clone”(快捷键为“Ctrl+Shift+D”),原地克隆一个符号对象,同样对克隆对象的Effects效果进行设定:单击其Zoom Blur的效果选项,在弹出的设置框中将Amount和Quality两个选项的数值都设为最小值1。  7、打开两个文字符号所在的层,配合Shift键同时选定这两个Symbol对象,如下图所示:  8、执行菜单命令“Modify--Symbol--Tween Instances”,如下图所示:  9、在弹出的对话框中进行设置:Steps里面的数值就用默认的10即可,但是一定要勾选Distribute to frames前面的复选框,因为只有这样才能生成动画。详细设置请看下图:  10、此刻我们可以发现编辑区下端状态栏的播放按钮已经变为可用了,此刻挤压文字的动画效果就已经展现了。但是我们发现有一点儿不够完美的地方,回到第一桢我们可以看到如下图所示的效果。“设”字模糊的程度还是不够,这样总体效果就不够好了,但是Zoom Blue的相关设置我们已经设置为最大值了,那样我们就需要重新想办法了!  11、打开Frame桢面板,单击右侧的弹出菜单按钮,执行Duplicate Frame命令。在弹出的设置框中进行相关设定,将Insert new frames的选项设置为Before current frames,如下图:  12、选中刚刚复制的第一桢的对象,执行Propertiers(属性)面板的Effects(效果)命令的Blue--Gaussian Blue效果命令,进行设置如下图所示:  13、继承执行11、12步骤的操作,再次在第一桢前复制一桢,继承对复制对象进行Gaussian高斯模糊处理,这次设置的数值要轻微再大些,可以根据预览的效果对数值大小进行设定。 14、这样总体的动画效果就完成了。既然是做的Logo,那么这个Logo就要让人明白你的中央意思所在,我们至少需要让人知道你的logo中央内容是什么,这样,我们双击最后一桢的Frame delay框内的数字 9 ,在弹出的Frame delay框中进行设定,这里我们把默认的9改成了60,这样我们就可以令最后一桢的内容停留的时间轻微长些,让人家真正看清晰你到底写的什么字!当然,数值越大,停留的时间就越长,这个就不多讲了。  15、好了,完工。 返回类别: Fireworks教程 上一教程: 于EYE candy滤镜应用于补间实例初探 下一教程: 实战网页图形效果一则 您可以阅读与"一款动画Logo制作方式"相关的教程: · Fireworks MX2004中一款图标的制作方式(2) · 制作有光泽质感Logo的文字动画效果 · Fireworks MX2004中一款图标的制作方式(1) · 制作一款打字效果的LOGO · FireWorks一例Logo的制作介绍 |
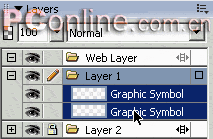
| 快精灵印艺坊 版权所有 |
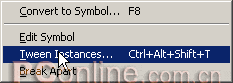
首页 |
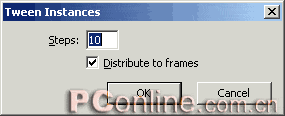
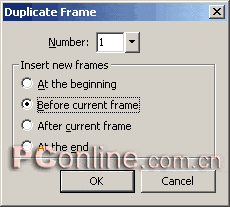
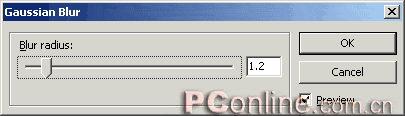
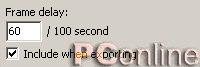
||