 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
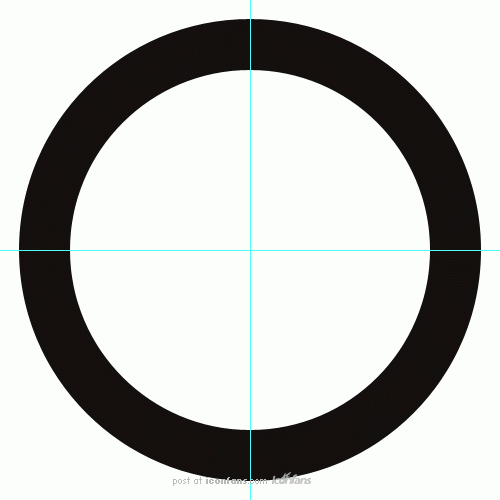
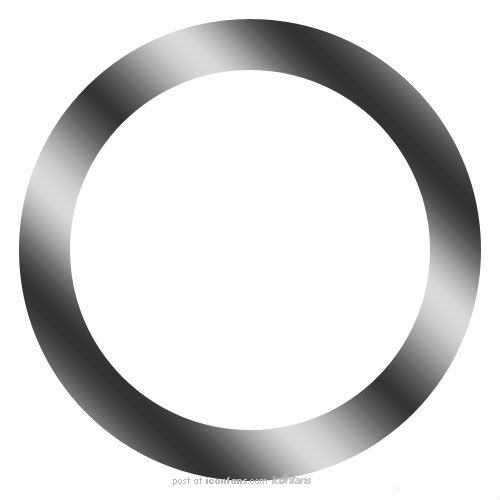
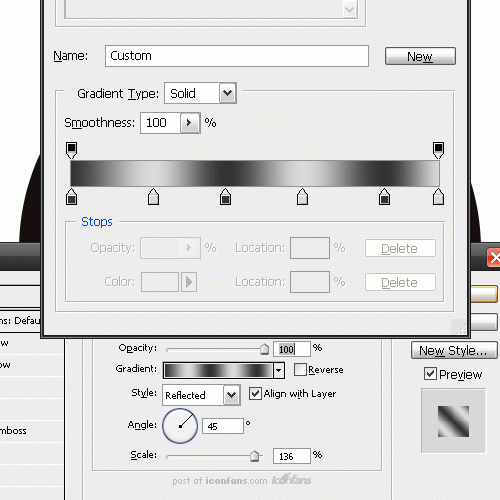
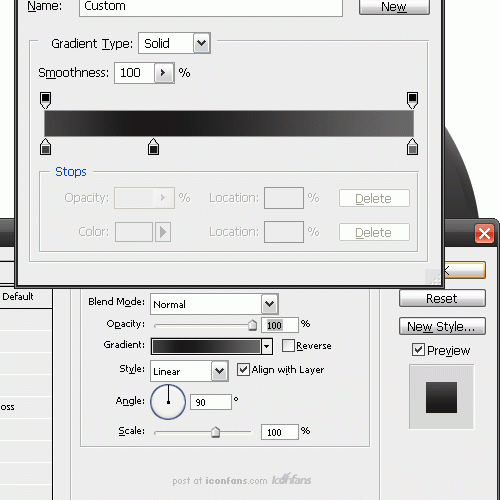
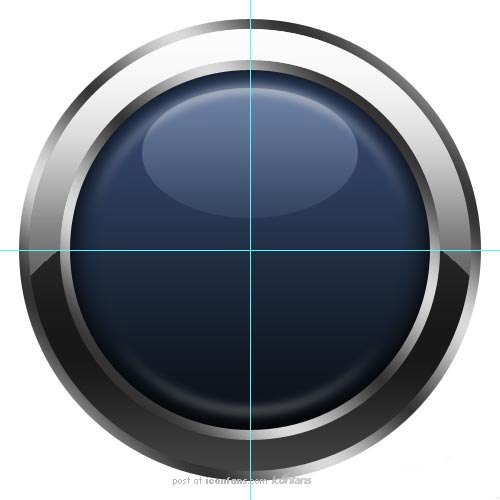
完成效果:  过程1:  在我开始任何PS项目前,我会画一些辅助线。有一快捷技法帮助我们创建两条水平和垂直居中的辅助线。那就是:创建新层,填充颜色[alt+backspace],进入到自由变换模式,将辅助线拖到中央(会自动贴附),通常我会删除该层。 创建新层命名为圆圈。用椭圆工具"u"画圆。按住"shift"和"alt"的同时由中央向外拖创建标准圆。我这里创建的圆直径为560px。 在圆圈层和椭圆工具选中状态下,选择“从外形区域减去”或者"-"。同样的按住"shift"和"alt"向外创建一直径稍小的圆。如上图 过程2:  双击圆圈层添加渐变叠加效果  这里没什么玄妙的。只是交替使用轻灰色和深灰色。我用的#333333和#DADADA。你可更改设置使其呈现你想要的效果。我们甚至可再LOGO完成后再来更改。 过程3:  创建新层命名“圆圈上部”。在这层里,用过程1的办法创建比第一园稍小的圆。第二个圆圈应该盖住第一圆圈的大部分。  给这层应用渐变叠加。我使用的浅灰色,#686868,淡化到深灰色,#181818.然后回到浅灰。使用上例中的设置。这里设置没有什么是必须精确的。你可自由设定。 过程4:  这个时候我们给这层添加一点高光。按住control再点击”圆圈上部“层(载入选区)。创建新层命名为“圆圈上部发光”。选择椭圆选择工具"M",选择从选区减去。然后缩小选区使其看起来如上图。 确认选中“圆圈上部发光”层,选择渐变工具"G"。修改渐变为从白色到透明。如上图填充选区。 过程5: 在“圆圈”层下创建新层命名“背景圆圈”。用椭圆工具"U"画圆。添加渐变叠加效果,渐变有蓝色开始,淡入到深蓝。我使用的#3947F78和#0A0F14。然后我使用了内发光效果。调节内发光颜色为黑色,混合模式有“滤色”改为“正常”。你可自由调节设置。 在“背景圆圈”层上创建新层命名为“背景圆圈高光”。用选择工具"M",用前两个圆圈的创建办法创建圆形选区,将中央删除,留下一窄的圆环选区。 选择渐变工具"G",选择白色到透明的渐变。在圆环上半部分从上到下拖到,下半部分由下往上拖动。应该看起来如上图。取消选区,应用4.5PX的高斯模糊。 过程6:  这一步很简朴。在“背景圆圈高光”层上面创建新层命名为“背景圆圈发光”。用椭圆选择工具"M",在背景圆圈上部画一椭圆。用渐变工具"G",用白色到透明填充圆圈。 过程7:  要找到“W”这个字母还费了点周折。最后我从WORDPRESS的LOGO力找到了一现成的。你们可从这里得到矢量图形。找到"W"后,将他置于“背景圆圈发光”层上面并命名为W。调节大小和位置,使其边界正好位于其上面的圆圈层的里侧。 右键点击你创建的第一层“圆圈”选择“复制图层样式”。然后右键点击“W”层,选择“粘贴图层样式”。它应该具有和第一圆圈层相同的渐变。 按住"CTRL"点击“W”层的图标载入选区。执行 选择->修改->收缩。选择3像素。选区就会缩小3像素 过程8:  好了,最后一步,我们将使用在过程4使用的技巧来给W添加高亮。在“W上部”层上面创建新层命名为“W上部发光”。这个时候按照"ctrl"点击“W上部”层载入选区。用椭圆选择工具将选区下部减去。然后给选区填充白色到透明的渐变。 完成效果:  作为收尾工作,我给“圆圈”层添加了投影效果 返回类别: Photoshop教程 上一教程: Photoshop文字特效:闪亮剔透水晶字 下一教程: 制作烛光与鲜花 您可以阅读与"Photoshop绘画一个WordPress Logo"相关的教程: · PS绘画一个Adobe公司的logo · Photoshop绘画一个可爱的QQ表情 · Photoshop绘画一个可爱的馒头QQ表情 · Photoshop绘画一个可爱的玻璃瓢虫 · Photoshop绘画一个可爱的手办公仔 |
| 快精灵印艺坊 版权所有 |
首页 |
||